Ну и как всегда, хочу всех поприветствовать на своем блоге!
Спасибо что вы его еще посещаете))))
Сегодня тема не нова, но вновь прибывшим и создающим в первые блог, она будет полезной.
Я уже не раз на блоге затрагивал тему перелинковки на блоге, ну об некоторых темах, вы можете прочитать Здесь и Здесь
Я у же писал о похожих записях, которые выводятся в конце каждой статьи. Об этом вы можете прочитать Здесь
Ну а в статье, мы будем устанавливать популярные записи в сайдбаре. Здесь у нас будут те записи, которые люди часто посещают.
Все это мы будем устанавливать двумя способами, с помощью плагина и с помощью кода.
Содержание статьи:
Популярные записи с помощью плагина WordPress Popular Posts
Для начала устанавливаем плагина WordPress Popular Posts и активируем его. Плагин часто обновляется и совместим со свежей версией Вордпресс.
После активации плагина, в Админке блога в Настройках, появляется ссылка WordPress Popular Posts. Как таковой настраивать там ничего не нужно, ну если только расположение вывода Популярных статей.
Основная работа и настройка плагина, это в Виджетах.
Переходим в Виджеты и создаем новый виджет который появился после установки плагина.
Это виджет WordPress Popular Posts, находится в колонке слева со всеми виджетами.
Теперь переходим к настройкам виджета, он на английском, но автоматически переводится в любом браузере. Кстати, я для удобства, поделил настройку на две части.
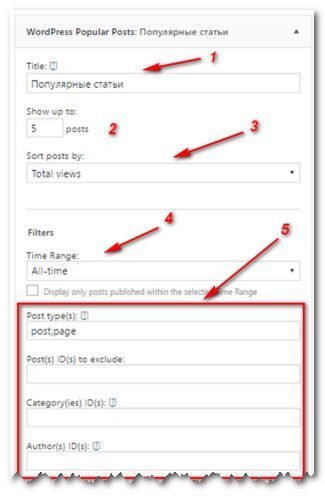
На скрине выше, вы видите первую часть настройки виджета.
Давайте я ее сейчас опишу:
1-Пишем название виджета.
2-Здесь мы отмечаем количество вывода статей, в виджите.
3-Здесь мы определяем критерий популярности статей. Это может быть по общему просмотру или к примеру по количеству комментариев к статье.
4-Здесь мы устанавливаем время подсчета голосов, к каждой статье. И определяются самые популярные статьи за это время, по умолчанию установлено «Все время»
5-Ну, а здесь мы вписываем только post, page и этого будет достаточно для определения популярных статей.
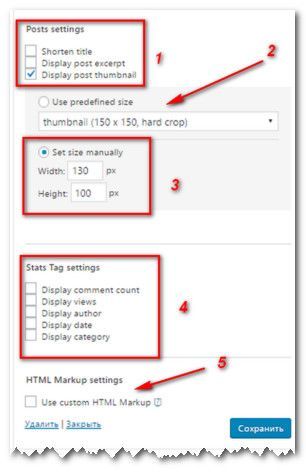
Настройка второй части:
1-Здесь мы выбираем как у нас будет отображаться виджет, с миниатюрами или нет. Так же можно сократить название.
2-Здесь устанавливаете автоматическое определение размера картинки.
3-Ну, а здесь мы в ручную устанавливаем размер картинки.
4-Здесь мы настраиваем статистику. Как по мне, это не нужно.
5-Ну, а это не обязательно. Хотя этот пункт разберем далее отдельно.
А теперь сохраняемся и идем на блог смотреть свои популярные записи. Мне даже интересно что у меня на тестовом блоге может быть популярным.
На скрине выше показано как вышло у меня, ну ничего прилично получилось.
Ну если всех устраивает то оставляем так. А я маленько подстрою этот виджет по другому, под свой блог.
Вот здесь нам и пригодится 5 пункт из второй части настройки. Там мы устанавливаем галочку в чекбоксе и у нас открывается дополнительная настройка.
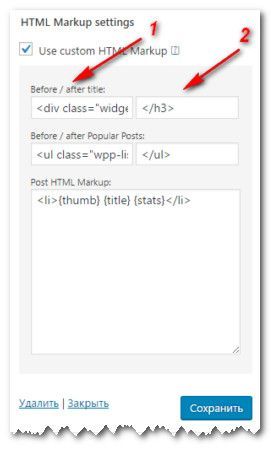
У меня настроено вот так, как показано на скрине ниже.
Здесь можно изменить все. Но мы только добавим в пустые 1 и 2 графы код.
В первую графу вписываем код с открывающимся тегом:
|
1 |
<div class="widget-inner"><h3> |
А во вторую прописываем только закрывающийся тег: </h3>
Ну я далее не стал проводить изменения, а оставил все так. Теперь сохраняемся и идем на страницу блога, смотреть на результат.
На скрине выше, вы видите как изменился у меня виджет. Но это еще не предел совершенства, вы у себя можете сделать и лучше.
Ну а на этом работа с плагином окончена.
Установка виджета «Популярные статьи», с помощью кода
Ну здесь я много рассусоливать не буду, так же не буду вам объяснять структуру блока. Эта установка проще паренной репы.
Берем код, который находится ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<table> <tbody> <tr> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> <tr> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> </tr> <tr> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> <td><a href="Ссылка на вашу статью"><img title="Название статьи" alt="Название картинки src="Ссылка на картинку"></a></td> </tr> </tbody> </table> |
Далее в этом скаченном коде, нам нужно будет прописать свои ссылки на картинки и статьи и их название. После всего этого, устанавливаем в виджет и сохраняемся. После этого идем смотреть на нашу работу.
У меня вышло вот так, как на скрине ниже.
Отлично получилось. При наведении на картинку, у нас отображается название статьи. А вот при нажатии на картинку, нас перебрасывает на ту статью.
Кстати, у картинок примерный размер, должен быть где-то 120/120 Ну у вас может другой размер, но не на много
Ну а на этом все.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении









Привет! На этот раз я тебя поддержу. Я тоже делал кодом, но разбил статьи на категории. И переделывать пока желания нет.
Ну правильно, зачем вешать лишний плагин.Здесь даже в кодах блога ковыряться не нужно, просто в виджет вставить и все и нагрузки никакой и проблем тоже.
Это точно. Зато какой полет фантазии
Все в наших руках
Предложенным кодом удобнее вывести и плагин не нужен. В виджете всегда можно самому подредактировать вывод нужной статьи.
В статье был предоставлен выбор между плагином и кодом.
Ну конечно же здесь кодом лучше
Игорь, действительно очень элегантное решение для вывода популярных статей блога в сайдбар. Я и сам долго мучался со своим первым блогом. Кстати, если интересно могу поделиться. Переходите ко мне на сайт.
Я и сам долго мучался со своим первым блогом. Кстати, если интересно могу поделиться. Переходите ко мне на сайт.
Да пытался я перейти, да ссылка битая
Мне больше нравятся сайты, на которых есть популярные записи. Сразу хочется зайти и посмотреть.
Вера, а популярные это какие?
Игорь, спасибо за интересную статью! очень интересно и подробно подан материал. Единственный момент, я лучше воспринимаю информацию в видео-формате. Вы не думали снимать ролики с подробным рассказом, показывать все на слайдах и рассказывать все с голосом? такими роликами можно и канал на ютубе наполнить и подольше людей удерживать на каждой статье! если необходимо могу поделиться с вами полезной информацией по созданию видео роликов!))
Наталья здравствуйте!
Спасибо вам за предложение, но у меня опыт по созданию видео уроков есть
А как по мне, так с помощью кода красивее вышло.
Да и ничего сложного с кодом здесь нет
Светлана, ну так ладно здесь код прописан и только осталось все подставить, а если бы не было.
Тогда бы уже сложности были бы))))