 Приветствую всех на моем блоге!
Приветствую всех на моем блоге!
И в этой статье, мы будем создавать виджет «Об Авторе»
В принципе это на усмотрение каждого, некоторым достаточно что об авторе есть ссылка в меню
Кстати сейчас и шаблоны то есть с информацией об авторе, но у разных людей разные вкусы.
Можно сделать описание Об Авторе, в виджете блога.А можно в конце каждой статьи
Сделать виджет Об Авторе, можно двумя способами, с помощью плагина и с помощью кода.
Содержание статьи:
Если вы все же решились сделать этот виджет или вас просто заинтересовала информация, то давайте приступим к установке.
Устанавливаем виджет «Об Авторе», с помощью плагина about me 3000 widget
Есть несколько плагинов, для виджета об авторе.Но мы будем пользоваться самым оптимальным на мой взгляд, это плагин about me 3000 widget
Для начала мы его устанавливаем и активируем.
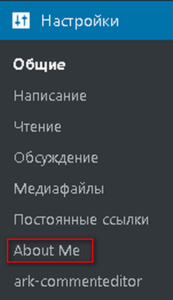
Далее идем в Админ панель нашего блога и в Настройках видим появившуюся строчку About Me
Далее переходим по ней и попадаете на страничку с настройкой плагина.
Здесь все на английском, но все просто, да и перевести в любом браузере не сложно
Настройка:
1-Здесь мы пишем заглавие, обычно пишется «Об Авторе» или что-то подобное.
2-Тут вы указываете адрес своей почты, которую указали в сервисе Gravatar при регистрации.А что бы фотография отображалась, устанавливаете галочку.
3-Отображать рамочку вокруг фотографии и указываете размер
4-При установке галочки, фото располагается справа от текста.А если галочку не устанавливать, то слева.
5-Здесь вы скачиваете файл с фотографией с компьютера.
6-Здесь вам предоставляется выбор: В первом случае, фотография отображаться не будет.Во втором, фото будет отображаться из сервиса Gravatar.Ну а в третьем, будет отображаться скачанное с компьютера.
7-Ну, а здесь мы описываем информацию о себе, которая будет отображаться на блоге.
Далее выбираем соц кнопки, которые будут отображаться под вашим виджетом и вписываем адреса ваших страничек.
Не забудьте сохраниться.
Далее переходим в Виджеты и там находим About Me 3000
Устанавливаем его в нужном нам месте, как и другие виджеты и идем смотреть результат
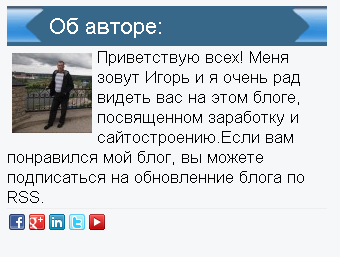
Получилось отлично.
Устанавливаем виджет «Об Авторе» с помощью кода
С помощью кода не больно сложно, если правильно все делать.Расписывать где что, как и почему я не буду, просто предоставлю уже готовый код.
Давайте сделаем упрощенный вариант.Для начала, в Админ панели во Внешнем виде заходим в Редактор.В Редакторе заходим в файл (style.css) и в самом низу этого файла, устанавливаем этот код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 |
#article-author { float: left; width: 300px; margin-bottom: 20px; border: 1px solid #d9d9d9; background-color: #efefef; padding: 10px; } #article-author a { color: #56b0d8; } #article-author a:hover { color: #000; } #author-image { float: left; height: 80px; width: 80px; border: 1px solid #d9d9d9; background-color: #FFFFFF; margin-right:10px; padding:5px; } #author-text { width: 300px; } .post-counter { margin-top:15px; } .author { color: #000000; text-transform: capitalize; font-weight: normal; font-size: 14px; letter-spacing: -1px; margin-bottom: 10px; } |
И обновляем файл
Кстати, здесь вы можете подстроить код под свой блог.
Далее заходим в Виджеты и создаем новый.В этот виджет вставляем вот этот код:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<div id="article-author"> <h3>Автор блога: <?php the_author_link(); ?></h3> <div id="author-image"> <img src="author.jpg"alt="Об авторе" /> </div> <div id="author-text"> Приветствую всех! Меня зовут Игорь и я очень рад видеть вас на этом блоге, посвященном заработку и сайтостроению.Если вам понравился мой блог, вы можете подписаться на обновленние блога по RSS. </div> <div class="post-counter"> <?php the_author_link(); ?> написал <?php the_author_posts(); ?> статей. </div> </div> |
В коде не забудьте заменить адрес моего фото на свой адрес фото, а также поменяете описание.
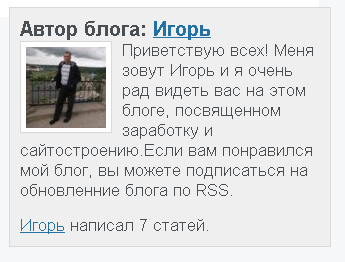
Теперь сохраняемся и идем смотреть результат.
Так же этот код можно располагать в конце каждой статьи.
А на этом все.
Будут вопросы, обращайтесь в форме комментариев.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении






Интересный виджетик. Нужно будет познакомится с ним по ближе.
Может и пригодится
Частенько на блогах такую информацию об Авторе с боку вижу, теперь понятно как все устанавливается