 Ну и как всегда на связи, автор этого блога Игорь!
Ну и как всегда на связи, автор этого блога Игорь!
Привет всем!!!!
В этой статье, я покажу как выделить красиво ссылки с анкором.
Ссылки с анкором, дают существенный эффект при перелинковки страниц.
А если еще и подобрать их для определенный статей, это будет дополнительный плюс для поднятия Поведенческого Фактора.
Ну и конечно же я хочу сказать, что ссылки с анкором это дополнительное продвижение вашего ресурса (блога) или сайта.
Содержание статьи:
А теперь для начала, давайте рассмотрим что такое ссылка, ну а после этого будем ее делать выразительной.
Что такое ссылка
Ссылка, а точнее Гиперссылка-Это не большая активная запись, которая связывает статью где она находится, с другой на которую вас перебросит при нажатии на ссылку.
Ссылки бывают разные, ну к примеру анкерные и безанкорные.
Безанкорные ссылки
Безанкорные ссылки, безопасны для продвижения молодых сайтов и блогов.Потому что ссылки данного типа, считаются естественными и поисковые системы к ним относятся положительно
Безанкорные ссылки обычно находятся под словами, «тут», «здесь» и т.п.
Ну к примеру, берем вот эту страничку с адресом:
|
1 |
http://vipinternetrabota.ru/saitostroenie |
Нам ее нужно продвинуть в поисковых системах.
Что бы она естественно выглядела перед поисковиками, мы ее прячем ну к примеру за слово «здесь»
|
1 |
<a href="https://vipinternetrabota.ru/saitostroenie">здесь</a> |
Ну и при нажатии на слово «здесь», мы переходим по верхней ссылке.
Или же вот такой вариант.
|
1 |
<a href = “http://vipinternetrabota.ru/saitostroenie”>https://vipinternetrabota.ru/saitostroenie</a> |
Это и называется безанкорная ссылка
Анкорные ссылки
Анкорная ссылка — Это ссылка, содержащая ключевое слово продвигаемой вами статьи.
Анкорные ссылки, очень хороши для продвижения по запросам в поисковиках.По этому их и считают SEO — ссылками.
Ну к примеру статья блога посвящена привлечению рефералов.Естественно анкор вашей ссылки, должен содержать ключевые слова про привлечение рефералов.
Ну обычно туда вставляют название статьи.
|
1 |
<a href="https://vipinternetrabota.ru/blogowedenie/kak-privlech-referalov.html" target="_blank">Как привлечь рефералов</a> |
Вот так примерно и должно у вас выйти.
Если не хотите что бы ссылка индексировалась ПС, то добавьте атрибут rel="nofollow"
Плагин Inline Related Posts для внутренней перелинковки
Ну для начала нам нужно установить и активировать плагин Inline Related Posts.
Об установке плагинов, вы можете прочитать:
В Админ панели вашего блога, в колонке слева в Настройках появляется ссылка Inline Related Posts
Переходим по этой ссылке и попадаем на страничку с настройками плагина.
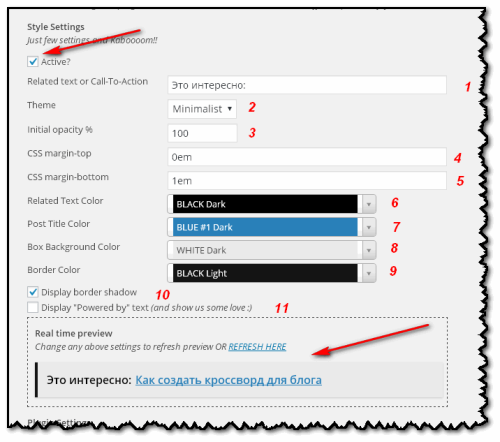
Первое что нам нужно сделать, это поставить галочку напротив Active, после этого у нас плагин активируется.
Все что вы настраиваете и изменяете, будет видно в реальном времени.На скрине выше отмечено стрелкой внизу.
Описание настроек:
1. Здесь вы прописываете заголовок, отображающийся перед ссылкой.У меня написано «Это интересно»
2. Здесь вы выбираете шаблон дизайна.Но я советую оставить как есть, по тому что остальные шаблоны платные
3. Здесь мы регулируем прозрачностью создаваемого блока, оставьте все как есть
4. Отступ сверху
5. Отступ снизу
6. Цвет заголовка текста
7. Цвет ссылки
8. Цвет фона блока
9. Цвет границы блока
10. Тень границы блока снизу
11. Ссылка на разработчика плагина, не советую
Ну и как я писал выше, стрелкой указан блок, который мы создали путем настройки.Такой он у нас и будет отображаться.
Продолжим настройку плагина.
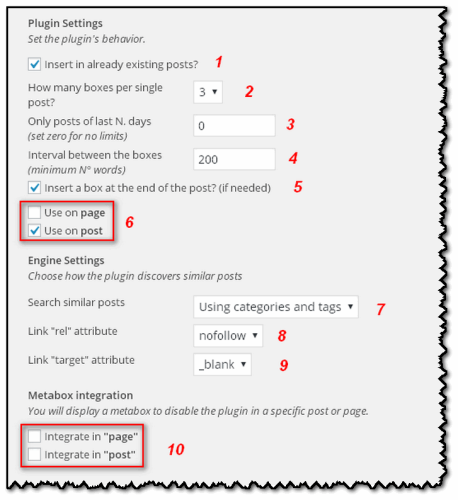
Описываем настройку находящуюся на скрине выше.
Описание настройки:
1. Добавляет ссылки, к уже опубликованным ранее статьям.Да же двадцатилетней давности статьям.
При установке галочки, появляются дополнительные настройки
2. Здесь указываете число выводимых ссылок в статье
3. Здесь вы указываете число дней, с какого начинается перелинковывать статьи
Для чего это нужно.Если вашему блогу уже приличный возраст, то есть очень много не актуальных статей и зачем их перилинковывать.
Ну к примеру вашему блогу 1000 дней, вы устанавливаете 500 дней для перелинковки, следовательно, оставшиеся статьи входящие в начальные 500 дней, не перелинковываются.
Я установил 0, значит у меня будут перелинковываться статьи за все время ведения блога
4. Число слов между ссылочными блоками
5. Выводит ссылки в конце каждой статьи
6. Здесь у меня стоит галочка только выводить в статьях.
7. Здесь вы выбираете по каким критериям выводить ссылки.Из той же категории или тех же тегов.Я выбрал и то и другое и вам советую
8. Здесь открываете ссылки для индексации или закрываете.
Лично я открыл в dofollow, это полезно
9. Открывает ссылку в браузере, в новой вкладке
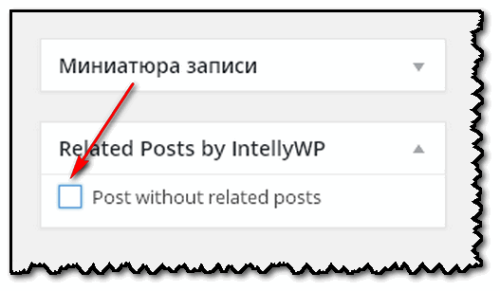
10. При установке галочки, мы можем убрать ссылки в некоторых статьях.И в редакторе статей, в колонке справа в самом низу, появляется колонка показанная на скрине ниже.
Если вы не хотите что бы в данной статье автоматически вывелись ссылки, то в этой колонке установите галочку и сохраните статью.
Также мы можем самостоятельно установить в нужное нам место ссылку.В редакторе статьи у нас появился дополнительный значок.Выбрав место в статье где хотите видеть ссылку, отмечаете это место и нажимаете на значок.Там выпадает две функции, автоматический выбор ссылок или на ваш вкус и нажимаете.
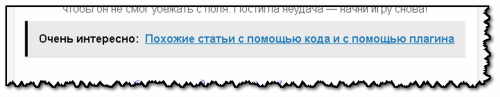
После сохранения статьи, любуетесь вашим произведением.
Получилась отличная обрамленная анкорная ссылка
Так же это все можно сделать без плагина.
Красивая анкорная ссылка без плагина
В Админке блога заходим в Редактор и в файле Таблица стилей (style.css)
в самом низу вставляем вот этот код:
|
1 2 3 4 5 6 7 |
#aler { border-left: 4px solid #141414; background: #EAEAEA url(/wp-content/uploads/2016/06/CHitat-dalee.png) 10px no-repeat; padding: 16px 17px 15px 135px; margin: auto auto; font-family:Arial; font-size:18px; text-align:justify; } |
Здесь вы можете со стилями немного поиграть.
Не забудьте обновить файл.
Переходим в редактор статьи и обрамляем нашу ссылку вот этим тегом:
|
1 |
<div id="aler">ссылка</div> |
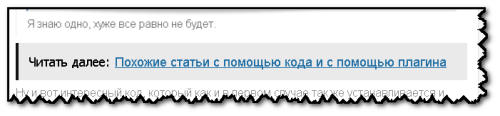
Лучше давайте я вам приведу пример, вот так мы должны обрамить нашу ссылку
|
1 |
<div id="aler"><a href="https://vipinternetrabota.ru/blogowedenie/pohozhie-stati-s-pomoshhyu-koda-i-spomoshhyu-plagina.html" target="_blank">Похожие статьи с помощью кода и с помощью плагина</a></div> |
Обновляем статью и идем смотреть результат
Ничего сложного, будут вопросы обращайтесь
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении







Добрый день, Игорь! Спасибо за статью, с некоторой информацией был не знаком.
Привет Максим!
Всегда пожалуйста
А я пока никак с этими ссылками не разбирался. Клепаю по старинке, только выделяю жирненьким. Может и себе такую хрень прикрутить?
Ну если не хочешь заморачиваться, то просто Плагин Inline Related Posts установи и он автоматом все перелинкует