 Ну и как всегда, я Вас всех приветствую на своем блоге.
Ну и как всегда, я Вас всех приветствую на своем блоге.
В сегодняшней статье, я хочу вам показать, как провести внутреннюю оптимизацию на нашем блоге.
Этот способ уже знаком многим, он очень эффективен для внутренней перелинковки сайта или блога.Это вывод похожих постов, в конце каждой статьи.
С помощью этого, мы увеличиваем пребывание посетителей на нашем блоге.И значит это, положительно сказывается на поведенческом факторе.
Содержание статьи:
Ну и как вы поняли, в этой статье я вам покажу, как добавить Похожие записи, в конце каждой статьи нашего блога.А делать мы это будем, двумя способами, с помощью кода, ну и конечно же с помощью плагина.
Похожие записи, с помощью кода
Что бы вывести похожие записи в конце каждой статьи, с помощью кода.
Нам нужно зайти в Админ панель нашего блога и перейти в Редактор.После того как вы вошли в Редактор, в правой колонке ищите файл Одна запись (single.php) и заходите в него.
В данном коде, ищите файл /* Display comments */ и перед ним, вставляете закрывающийся тег ?> и следом открывающийся тег <?php А между этими тегами,мы будем вставлять код,который дан ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
<div id="related_posts"> <p>Интересные статьи:</p> <?php $categories = get_the_category($post->ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( 'category__in' => $category_ids, 'post__not_in' => array($post->ID), 'showposts'=>4, 'orderby'=>rand, 'caller_get_posts'=>1); $my_query = new wp_query($args); if( $my_query->have_posts() ) { echo '<ul>'; while ($my_query->have_posts()) { $my_query->the_post(); ?> <li><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"> <?php the_post_thumbnail(); ?><br /><?php the_title(); ?></a></li> <?php } echo '</ul>'; } wp_reset_query(); } ?> </div> |
Перед изменением, не забудь те сохранить файл, что бы в случае ошибки сделать откат.Так же не забудь те вставить, с начала открывающийся, а потом закрывающийся теги данные выше, а то будет сбой из-за нарушения файла.
После всех действий, сохраняемся и в Редакторе в колонке справа, ищем файл Таблица стилей (style.css). И в самом низу файла, вставляем код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#related_posts{ margin-right: -24px; } #related_posts p{ font-size: 20px; } #related_posts li{ float: left; width: 140px; margin: 18px 18px ; padding: 6px; background: #dfd9d9; /* цвет фона */ height: 140px; } #related_posts li:hover{ background: #e8f9f5; /* изменение фона при наведении */ } #related_posts li a{ text-align: center; display: block; padding: 6px; color: #060606; /* цвет ссылки */ } #related_posts li img{ width: 130px; height: 130px; } |
Этот код подстроен под мой блог, здесь можно изменить размеры и цвета.Ну а теперь сохраняемся и заходим на блог, посмотреть что у нас получилось.Если все сделали как описано в статье, то у вас должно выйти как у меня.
В каждой статье у вас должна быть настроена миниатюра, тогда будут выводиться похожие записи.
Для этого в Админ панели, заходим во Все записи.Выбираем статью и нажимаем изменить, в колонке справа, у вас должно быть вот такой вот виджет, с вашим рисунком.
Если же у вас нет миниатюры и виджет выглядит вот так.
То тогда добавьте картинку для вашей статьи и обновите статью.И так для каждой своей статьи и старых и новых добавляйте картинки.
Похожие записи, с помощью плагина
Существует несколько плагинов для вывода Похожих записей.
К примеру есть такой плагин WordPress Related Posts, об нем вы можете прочитать в этой статье:
Ну а мы сегодня, будем рассматривать другой плагин.
На мой взгляд самый лучший, это плагин Related Posts Thumbnails.
Ну что же, давайте приступим к его установке.
Заходим в Плагины и устанавливаем плагин Related Posts Thumbnails, после этого активируем его.
Переходим в Админ панель и в Настройках видим появившуюся ссылку Related Posts Thumbnails.
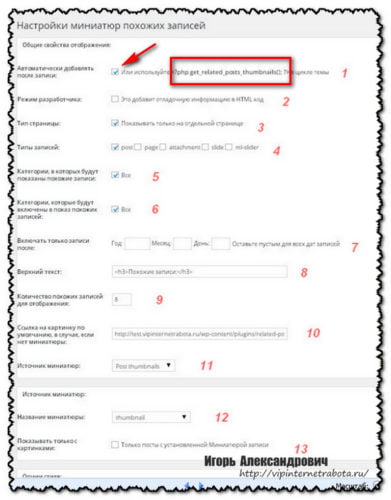
Заходим и настраиваем как вам нравится.
1 — Если стоит галочка в чебоксе, то Похожие записи будут автоматически добавлены после каждой статьи.Если галочку убрать, то данный код вы можете установить в любом месте статьи.Обычно устанавливается в файле single.php, который отвечает за вывод статей.
2 — Здесь галочку обычно не нужно добавлять, потому что все работает.
3 — Если убрать галочку из чебокса, то похожие записи будут выводиться везде.Но мы оставим галочку, что бы у нас выводились только в статьях.
4 — Здесь можно установить похожие записи и в постах и на страницах и совместно.Но я советую оставить как есть.
5 — Если мы здесь уберем галочку из чебокса, то у нас появятся наши рубрики, где на выбор можете установить галочку и там будут выводиться похожие записи.
Но я рекомендую оставить как есть.
6 — Ну почти аналогично предыдущему пункту.Но я так же рекомендую все оставить на своих местах.
7 — Здесь если мы устанавливаем определенную дату, то в записях сделанных до этой даты, не будут выводиться похожие записи.Но я считаю, что и в старых статьях должны выводиться похожие записи.
8 — Здесь мы пишем заголовок нашего блока, у меня он написан <<Похожие записи>>.Вы можете написать что-нибудь свое.
9 — Сюда мы вносим нужное количество записей, какое мы хотим видеть в конце каждой статьи.
10 — Здесь вы можете вставить любую ссылку на свою картинку, которая будет отражаться в случае того, если в статье не будет установлена миниатюра.
11 — Здесь у нас источник миниатюры на выбор.
12 — Здесь вы можете изменить название миниатюр thumbnail на medium, в случае не корректного отображения блоков в конце статей, из-за не соответствия шаблона блога.
13 — Если здесь установить галочку, то здесь будут выводиться только статьи с миниатюрами.
Так что галочку ставить не советую.
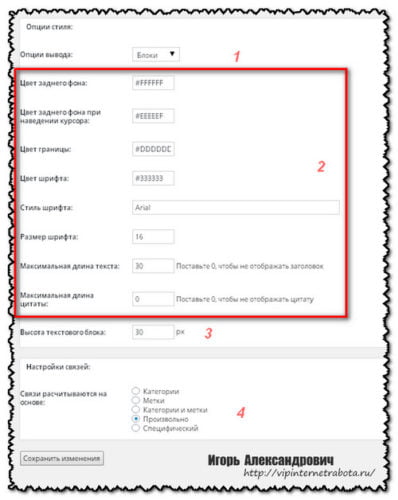
Здесь мы настраиваем опции стиля, наших выводимых блоков Похожих записей.
1 — Здесь мы оставляем как есть блоками.Но если вы хотите, сделайте записями.
2 — Тут мы настраиваем наши блоки, цвет, размер, шрифт, длину текста и т.д.
3 — Подгоняем под сайт, высоту текстового блока.
4 — Ну здесь все просто, мы выбираем с помощью какого пункта будут выводиться Похожие записи.
У меня выбран пункт, произвольно.
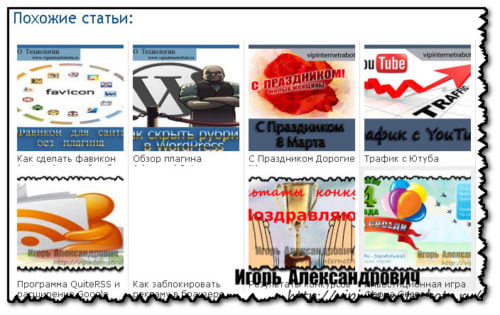
После всех действий сохраняемся и переходим на блог посмотреть что у нас вышло.У меня получилось вот так.
Но не в каждом шаблоне, может корректно установиться.А в настройках мы можем только изменить высоту, но не ширину блока Похожие записи.
У меня тоже не сразу все корректно установилось.
Подгоняем блок Похожие записи, под ваш сайт
Я сделал так.Зашел в корень своего блога и скачал файл related-posts-thumbnails.php.
Вот прописан путь, как найти этот файл:
public_html/wp-content/plugins/related-posts-thumbnails
После того как вы скачали файл, открываем его в текстовом редакторе Notepad++ и ищем страницы с 330 по 337.Здесь мы можем изменять все как вам нравится.
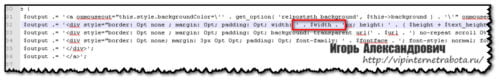
На скрипте ниже, показано как изменить размер блока.
Выделенную строчку: ' . $width . '
Заменяем на нужный вам размер.У моего блока 140
После изменения проверьте кодировку и сохранитесь, а после перенесите на блог.
На этом все.
Будут вопросы обращайтесь.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении










привет Игорь, у меня сама тема блога выводит ссылки надве предыдущие последнии статьи в конце статьи прежде чем твой код вставлять нужно как то отключить эти две последнии ссылки. но как не знаю.
Валер привет,в твоем шаблоне пятиминутное дело отключить последние ссылки и вставить код похожих статей.
Это все настраивается в файле Одна запись (single.php),если что то не понятно будет то отпишись мне на почту,я помогу тебе установить его.Кстати в твоем шаблоне,не нужно устанавливать тег ?> и тег < ?php
Да, интересная статья…Особенно для тех, кто разбирается в кодах…Очень всё подробно описано и показано скриншотами…Думаю, что статья будет полезна не только новичкам, но и тем, кто уже давно ведёт блог, но не имеет вот таких "Похожих статей" в конце каждой статьи…С уважением, Анна.
Игорь, привет! Кодами делать не буду это однозначно, а на счет плагина, то у меня стоит плагин Каратаева вот этот ark-relatedpost . С работой справляется на все 100%, так что советую присмотреться.
А ты спустись вниз статьи и посмотри с помощью чего у меня уствановлено)))
Тот же самый плагин.
Видать он это не заметил)))
Наверное
Спасибо надо будет посмотреть когда то я пытался там ковырять но не вышло. А чем же лучше плагин скрипта? Разве скрипт нагружает блог сильнее, а не наоборот?
Ну конечно плагин это то же скрипт,но с кучей не нужных ссылок и т. п.
По этому он сильнее подгружает блог,чем скрипт
все получилось убрать но теперь сомнения плагин или скрипт?
Валер,если код твоего шаблона открыть в Notepad++,то код нужно убирать с 21 странички и по моему по 30.А на это место вставить скрипт.Скрипт лучше,но это твой выбор
Скрипт будет выглядеть как у тебя?
Привет Валер.
Да с помощью скрина,у тебя получится как на верхней картинке из четырех статей.
А если хочешь как у меня,то установи плагин ark-relatedpost.
Он и весит мало,надо было и о нем написать.
Посмотрел описание данного плагина мне он понравился думаю установлю вообще у меня их с десяток уже наберется. Как считаешь сильно много это?
Ну с десяток не страшно.А вот когда за двадцать перевалит,тогда и нужно опасаться.
Я тоже пользуюсь плагином ark-relatedpost Александра Каратаева…Очень довольная им, он красиво выводит "Похожие записи" да ещё и с описанием…Рекомендую всем…Поставите — и никакой головной боли не будет…С уважением, Анна.
У меня эта опция сначала была реализована с помощью плагина. Потом через некоторое время я код имплантировал. Работает на ура!
Я код практически недавно убрал,сбой был
На плагин Каратаева перешел,нагрузки никакой не почувствовал
Понятно. А мне код нравится. Нагрузку проверял плагином и вроде всё окей, не жрёт ресурсы
Ну так я тоже плагином проверял.Что скрипт,что плагин Александра Каратаева одинаковая нагрузка,которой практически нету.
Приобретайте качественные плагины Каратаева,они бесплатные.
Реклама плагинов Каратаева? А у неёго партнёрка имеется на плагины?
Ну да реклама. Ну а почему бы не от рекламировать качественные бесплатные плагины?
Вообще об них нужно статью написать.
На счет партнерки не вкурсе.
Согласен. Плагин красиво смотрится, бесплатный, да ещё и нагрузки нет совсем…заслуживает внимания!