Здравствуйте все прохожие, читатели и подписчика моего блога.
И как всегда на связи с вами, автор этого блога, Игорь!
В сегодняшней статье, я хочу поделиться небольшими фишками.Хоть это и не ново, но все же.
Сегодня я вам покажу, как создавать разные рамки, пунктирные сплошные и т.п.
Так же мы сегодня рассмотрим как закруглять и делать ажурные углы у картинок.
Эти фишки не обязательные на вашем блоге, но делают их привлекательными и аккуратными.
Так что это ваш выбор, применить эти фишки на деле или вообще не читать эту статью за ненадобностью))))
Давайте приступим с закругления картинок, ну а закончим рамками.
Содержание статьи:
Закругляем углы у картинок, с помощью кода HTML
Я покажу простой способ закругления углов у рамки. Здесь мы будем использовать только HTML код.
Ну для начала, у себя на блоге вставьте любую картинку. Ну у себя я буду работать вот с этой картинкой
Получаем там же вот такой код картинки:
|
1 |
<div style="background: url('image.jpg'); width: 295px; height: 215px;" title="Название картинки" alt="Название картинки"></div> |
Ну для начала, давайте по пробуем закруглить все углы у нашей картинки. Для этого произведем не большое изменение в нашем коде, а это добавим рамку и изменим ее радиус.
|
1 |
<div style="background: url('image.jpg'); width: 295px; height: 215px; border: 3px solid #000000; border-radius: 30px; -webkit-border-radius: 30px; -moz-border-radius: 30px;" title="Название картинки" alt="Название картинки"></div> |
И на скрине ниже, вы видите что вышло у меня.
Немного изменив радиусы углов, вы можете получить картинки с самыми интересными формами.
Ну давайте еще по эксперементируем и получим парочку интересных форм нашей картинки.
Вот посмотрите код для круглой картинки:
|
1 |
<div style="background: url('image.jpg'); width: 250px; height: 250px; border: 3px solid #000000; border-radius: 100%;" title="Название картинки" alt="Название картинки"></div> |
Вот посмотрите на скрине ниже, что вышло у меня
Немного изменив цифру в коде, мы получаем из круга овал.
|
1 |
<div style="background: url('image.jpg'); width: 300px; height: 200px; border: 3px solid #000000; border-radius: 100%;" title="Название картинки" alt="Название картинки"></div> |

Ну к примеру, давайте немного придумаем нестандартности и вот вам код для картинки кляксы:
|
1 |
<div style="background: url('image.jpg'); width: 250px; height: 200px; border: 3px solid #000000; border-radius: 180px 0 200px 120px; -webkit-border-radius: 180px 0 200px 120px; -moz-border-radius: 180px 0 200px 120px;" title="Название картинки" alt="Название картинки"></div> |
А на скрине ниже, мы видим результат нашего эксперемента.
Ну и давайте сделаем еще одну интересную картинку, ну к примеру лепесток.
Код находится ниже:
|
1 |
<div style="background: url('image.jpg'); width: 275px; height: 205px; border: 3px solid #000000; border-radius: 195px 0 175px 0; -webkit-border-radius: 195px 0 175px 0; - moz-border-radius: 195px 0 175px 0;" title="Название картинки" alt="Название картинки"></div> |
Ну а результат на скрине ниже.
Ну а на этом закругляемся, экспериментировать и создавать шедевры, можно часами.
Создаем рамку во круг текста
Способов создания рамок во круг текста, масса. Но сегодня мы рассмотрим самый простой из всех.
Рамку можно создать для любого элемента.
Но сегодня будем использовать HTML код.Тегами будем обвязывать наш текст, там будут применяться стили для нашей рамки.
Снизу вы видите уже созданный код для рамки:
|
1 |
<p style="border: 4px #4175b3 solid; width: 155px; padding: 3px 0 3px 10px;">Ваш тестовый текст</p> |
Здесь вы можете изменить ширину бордюра, размер и цвет. Так же сделаны отступы текста от стенок рамки.
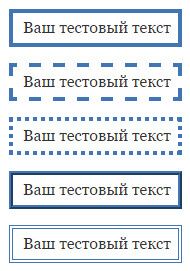
Так же можно изменить сам вид рамки, просто заменяется обозначение «solid» на другое.
Виды рамок, бывают разные:
solid — сплошная
dashed — пунктирная
dotted — точечная
ridge — рельефная
double — двойная
Так же вы можете сделать отступы, что бы рамка не прилипала к наружному тексту. Для этого в коде, нужно только прописать вот так:
margin: 15px 0 0 15px;
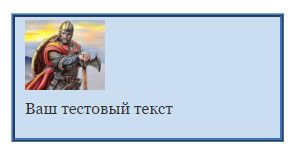
Далее, если вы хотите изменить цвет в самой рамке, а еще и вставить картинку, то к примеру вам нужен вот этот код:
|
1 |
<p style="background-color: #cbdef1; border: 4px #4175b3 ridge; width: 255px; height: 115px; padding: 3px 0 3px 10px; margin: 15px 0 0 15px;"><img src="Адрес картинки" />Ваш тестовый текст</p> |
У меня вышло вот так.
Ну а на этом все.
Будут вопросы, задавайте в форме комментариев.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении











Ну ты мастер, нет я что то подобное когда то делал, но уже подзабыл. Ладно, заходи в гости, у меня на блоге снежок и елочка уже стоит, правда пока статью не писал. Лень.
Эта статья лежала в черновом варианте, около года, только сегодня дошли до нее руки дописать и опубликовать
Сейчас зайду в гости
Но как картинка преображается , если её разместить в рамочку! И от каждой формы зависит немного и смысл картинки.
, если её разместить в рамочку! И от каждой формы зависит немного и смысл картинки.
Если картинка не одна, лучше пользоваться стилями в файле css. По одной картинке долго получается.
В этом вы правы Антон, согласен с вами 100%
С рамками и углами всё понятно…а вот заинтересовало другое. Почему именно эта картинка и кто на ней изображен?
Да в принципе без разницы какая картинка, это был пример.
А изображен, какой то викинг. Я не вдавался в подробности
Это Черномор! Без богатырей.
У солдата усы снегом припорошены, на Черномора тянет с натяжкой. Красный плащ носили знатные люди.
Хорошие конечно размышления, но это викинг
на рыбалке
Скоро фильм «Викинг» выйдет на широкие экраны. Будем сравнивать — не этот ли викинг на картинке?
Игорь, а можно вот так закруглить края сразу у всех картинок на блоге? У меня вот в каждой статье картинка для эпиграфа. Можно сразу во всех статьях закруглить?
Да не вопрос, возможно все. Только каждую картинку по отдельности
— Утром деньги- вечером стулья, вечером деньги — утром стулья
— А можно утром стулья, а вечером деньги?
— Можно, но деньги вперёд
Денис, для всех картинок сразу придуманы стили. В их сторону смотреть и копать надо.
Это понятно что можно стили прописать. Денис задает вопрос что бы изменить уже все установленные картинки
И вот еще что, Игорь, у тебя есть статья Как обновить WordPress? У меня второй месяц просит обновления. Я лазил в сети. Там такое пишут!
Да, и с большим интересом прочитал бы заметку о том, какая польза блоггеру от комментирования других блогов. Прямо вот всю пользу хочу знать!
Обновляться желательно, иначе потом блог можно потерять. Вернее делать все по новой. А комментирование это типа ты мне, я тебе. Плюс новые посетители на свой ресурс.
Если будет время, может и накатаю свое видение данного аспекта.
Ну так подожди Денис, тут уже новая версия WordPress 4.7 вышла. А у тебя сейчас какая стоит?
Я так скажу на счет обновления, можно и откат сделать до старой версии. Но прежде перед обновлением сделай бекап. А так старайся обновляться, я пугать не буду, но все же
Ну а на счет пользы комментирования на блогах, я в статьях частично задевал эту тему. Ну хорошо, ты как угадал, я на выходных хотел подобную статью про комментарии написать, но придется мне ее развить обширнее
Так что ближе к понедельнику жди статью
А на счет статьи Как обновить WordPress не получится, если только заметка, там писать не об чем.
Просто нажми на обновление ссылки и все
Привет Денис!
Вот по твоей просьбе и статейку о пользе комментариев накатал.
vipinternetrabota.ru/blog…ommentariev.html
Но если, Денис, Вы не будете появлятьсяна других блогах, как люди узнают о существовании Вашего блога?
Интересная статья. Смотрю, с помощью кода HTML можно сделать много красивых рамок для фотографий.
Это точно
Да вот смотрю все, кто владеет HTML, такую красоту могут навести на своих блогах.
Это точно. HTML рулит! Главное знать его и не бояться.
Главное знать его и не бояться.
Как красиво получается, вроде изменил циферку или буковку и совершенно другой вид у картинки
Чуть не правильно пропишишь тег и все, пиши пропало))))
Светлана, так у Вас (женский пол), эффект тот же. Румян прикупил, цвет поменял и привет, хрен узнаешь.