 Привет вам мои читатели и посетители блога.
Привет вам мои читатели и посетители блога.
Сейчас я занимаюсь переделкой блога, внутренней и конечно же внешней.
И вот решил с вами поделиться уже не новой, но кому-то нужной информацией.
Сегодня мы будем устанавливать иконки в рубрике и меню нашего блога.
В свое время я перелопатил много информации по установке иконок.Пользовался плагином, ну а впоследствии все упростил и убрал плагин.
На данный момент у меня все выглядит не броско и нет никакой нагрузки.
Содержание статьи:
Установка иконок в рубрике
Я расскажу два способа установок иконок в рубрике, с помощью плагинов и без плагинов.
Иконки нужно за ранее подобрать к каждой рубрике.Ну а где их взять, это не проблема.Я здесь не буду указывать ресурсы где находятся иконки, просто забейте в поисковике и там все найдете.
После того как вы приготовили иконки, приступаем к установке.
Установка иконок с помощью плагина
Плагин Category & Page Icons хорош по всем статьям.Устанавливаем его и активируем.
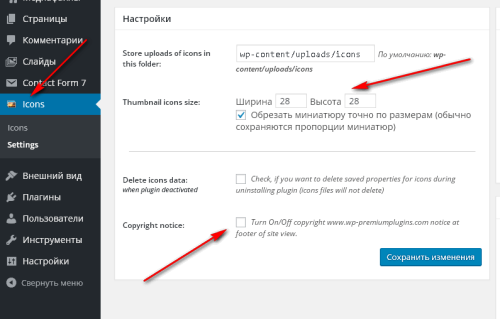
В Админке слева, у нас появляется ссылка Icons. Переходим по ней в настройку в settings и настраиваем размер иконки, а также убираете галочку на ссылку сайта разработчика, которая указана стрелкой на скрине ниже.
Сохраняемся и переходим в настройку Icons.Здесь нам нужно добавить иконки.
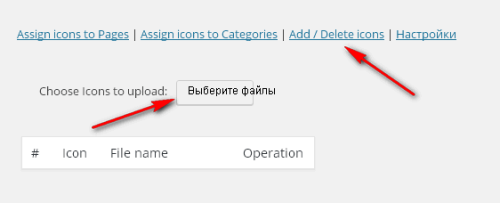
Нажимаем на ссылку Add / Delete icons и на кнопку «Выберите файлы»
Закачиваем нужные нам иконки.
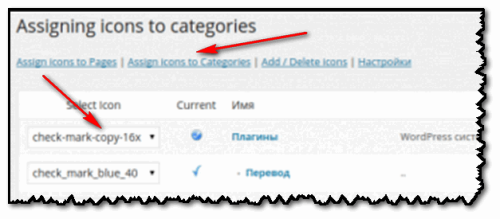
После этого заходим по ссылке Assign icons to Categories и напротив рубрик вставляем соответствующие иконки
С помощью этого плагина, можно добавить иконки и в меню.Просто перейдите в настройках по ссылке Assign icons to Pages и произведите все те же манипуляции что и с рубриками
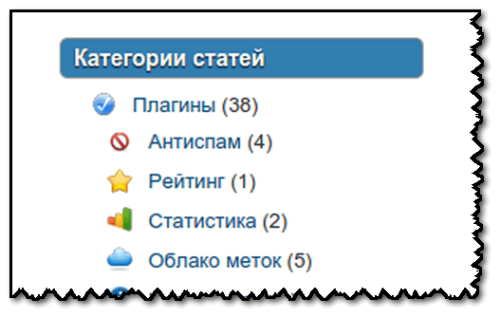
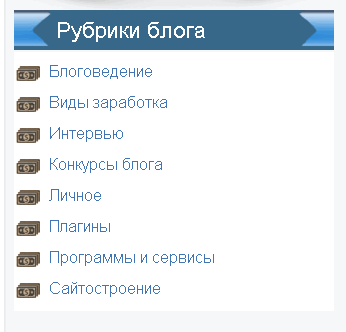
И при правильном раскладе, у вас иконки в рубриках будут выглядеть вот так.
Вышло классно, но я предпочитаю все делать без плагина.
Установка иконок без плагина
Для начала в Редакторе заходим в файл style.css.Здесь нам нужно отредактировать список рубрики.Находите вот такой код:
|
1 |
.top_comm_wid > ul li { |
У вас может быть немного другой, все зависит от вашей темы.Но ul li должно обязательно присутствовать.
Ну и вот, после этого кода, после закрывающейся } вставляем вот этот код:
|
1 2 3 4 |
.widget_categories ul li.cat-item-id { background: url(http://адрес картинки.png) no-repeat left; padding-left: 35px; } |
Закачайте вашу картинку на блог и пропишите адрес здесь.
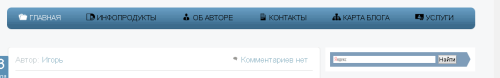
После сохранения, у меня стало выглядеть вот так
Если вы хотите установить картинки к каждой рубрике.То вам нужно в подряд этот код писать, только ID рубрик добавлять и адрес картинки к ним.
Вот такой код у вас должен получиться.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
.widget_categories ul li.cat-item-id рубрики{ background: url(http://адрес картинки.png) no-repeat left; padding-left: 35px; } .widget_categories ul li.cat-item-id рубрики{ background: url(http://адрес картинки.png) no-repeat left; padding-left: 35px; } .widget_categories ul li.cat-item-id рубрики{ background: url(http://адрес картинки.png) no-repeat left; padding-left: 35px; } |
Ну и так далее.
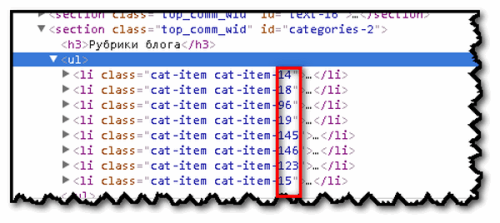
Ну а ID определить просто, правой кнопкой мыши жмете по статье и в самом низу жмете на ссылку "Просмотреть код".Далее выделяете рубрику и внизу видите код, как показано на скрине ниже.
Видите что ID адреса всех рубрик, отмечены красным
Если что-то не понятно в поиске ID адресов, то можете прочитать вот в этой:
На этом все.
Установка иконок в меню
Практически каждый блогер, хочет украсить свой блог.Ну конечно не аляписто, но все же украсить.
И сегодня мы будем устанавливать иконки для меню.Это возможно сделать разными способами.Ну мы рассмотрим с помощью плагина и без плагина.
Ну что приступим?
Установка иконок в меню с помощью плагина
В начале статьи мы уже устанавливали плагин Category & Page Icons для рубрик.Но с помощью его также можно установить иконки в меню.
Но мы сейчас рассмотрим плагин Menu Icons.Устанавливаем и активируем его.
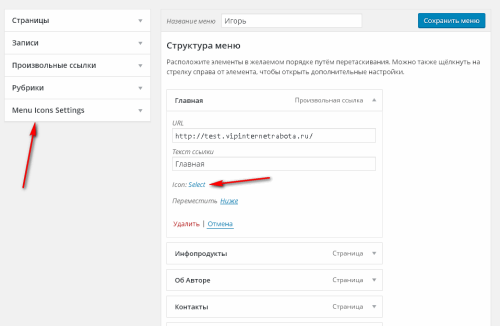
После этого в Админке нашего блога, заходим во Внешний вид и переходим в Меню
Здесь у нас уже создана структура меню, если еще не создана то создаем.
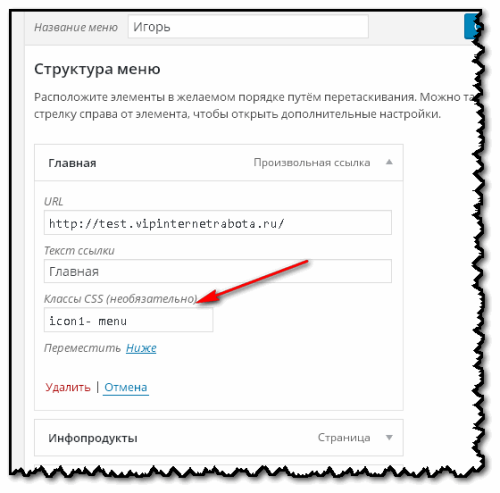
Далее открываем любой элемент нашего меню и как показано стрелкой на скрине выше, нажимаем на ссылку Select.
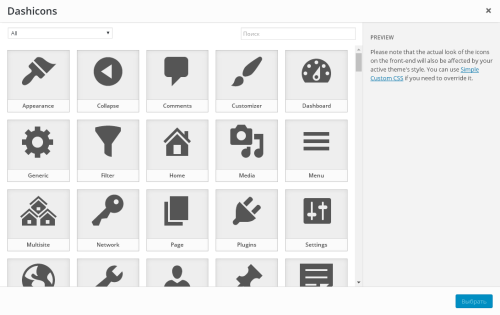
Нам открывается окошко где предоставляются иконки
Там мы выбираем нужную нам иконку и нажимаем внизу Выбрать.И так сделать во всех элементах меню.После этого нажимаем на кнопку Сохранить меню и заходим на блог посмотреть что у нас вышло.
Получилось нормально.
Установка иконок в меню без плагина
Ну раз везде плагин можно заменить, то будем заменять и в меню.Нашел я вот такой небольшой кодик в интернете.
Для начала заходим в файл style.css и там прописываем вот этот код, к первому пункту нашего меню.
|
1 2 3 4 5 6 7 8 9 |
.icon1- menu a { background: url(http://адрес картинки.png); background-repeat: no-repeat; padding-left: 16px; } |
Сохраняемся и заходим в редактор Меню.Здесь нам нужно привязать нашу иконку к определенному пункту меню.На скрине ниже показано стрелкой, что в Классах CSS. Нужно прописать стиль icon1- menu
Далее сохраняем меню и идем смотреть результат.Если все получилось, то продолжаем все те же манипуляции с другими пунктами меню.
А я на этом закругляюсь.
Удачи всем.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении












Классная статья! Для рубрик я пользуюсь плагином, описанным в статье, а вот для меню я и не знал, что можно его также использовать. Спасибо Игорь
Мне очень понравилась статья. Сразу стало проонятно, почему у некоторых блоги такие скучные, а у других — везде картинки, ещё что-то , и всё, оказывается , можно сделать своими руками.
Здравствуйте Игорь! Давно я что то к вам не заходил.
Наверное лучше всего плагинами в крайнем случае пользоваться, что бы не утяжелять вес сайта. Как вы думаете?
Привет Максим! Да я сам уже недели две изредка на свой блог забегаю.
Проблемы навалились, ну да что объяснять.
Я тоже противник плагинов.По тому что там много лишнего кода, да и ссылок могут напичкать.
Но слишком много кодов, могут так же подсадить движку, а так же произвести сбои и глюки.
Мое мнение такое, что бы не было проблем, нужно по меньше всего пичкать, короче пользоваться самыми необходимыми кодами или плагинами
Приветствую. Отличная статья, давно задумывался по поводу иконок у себя, но всё как то руки не доходили. Теперь и статья руководство нашлась. На днях займусь доработками блога, а то месяца три уже ничего не ковырял в коде)))
Привет Сергей.Будут вопросы по установке обращайся.
Спасибо за информацию, как раз то что мне понадобится в ближайшее время для реконструкции сайта!
Привет Артем.
Буду рад что статья вам поможет
Здравствуйте Игорь! Хочу менять дизайн своему блогу. Сменить его с минималистского на тематический. Иконки для рубрик и меню это просто сделать, и в тоже время будет круто смотреться.
Скажите, если много ли потеряю в скорости загрузки блога если реализую иконки плагином? Или же для быстродействия лучше скрипт?
ЗЫ: Котёнок проворный, так и не поймал 🙂
Сергей, конечно проще плагин не спорю.Сильно он не подсадит скорость, но постепенно набирающиеся плагины это уже не есть хорошо.
В плагинах слишком много кода, да и могут быть не желательные ссылки.
Решать вам, но я бы не советывал ставить лишний плагин, тем более он не необходимый.
В статье описан способ простой, здесь даже скрипт не нужно устанавливать, просто небольшой кодик для каждой рубрики, где будет прописан размер вашей картинки и адрес нахождения ее.
Веса никакого.
если возникнут трудности обращайтесь
И самое главное, перед изменением чего то в коде сохраните его что бы в случае чего сделать откат
Удачи
Здравствуйте. такая ерунда — в меню темы есть функция вставки иконки, но когда вставляеш, то получается или иконка есть — пункта меню нету или наоборот… Как сделать нормально???
Здраствуйте Стас!
Может вы размер иконки большой вставляете.
Кстати что за тема у вас?
Попробую на тестовом блоге по эксперементировать
Интересная фигня. Я просто картинками это делал. Тоже было прикольно.