 Приветствую вас Друзья!
Приветствую вас Друзья!
На данный момент, у меня на блоге проходят технические работы.
Я немного решил видоизменить блог, но это не столь важно.
Важно то, что происходит внутри блога, невидимое для посетителей.Сейчас стараюсь убрать накопившиеся годами ошибки, которые постоянно откладывались на потом.Но без этого никуда.
Сегодня я с вами хочу поделиться, уже давно не новой, но для блогеров нужной информацией.На просторах интернета, этой инфы может быть и много. Но она у кого то сжатая и скудная, а у кого то вообще не понятная.
Просто каждый судит со своей колокольни, думают что раз они понимают, о чем пишут, значит и все должны понимать.
Содержание статьи:
Ан нет ребята, за такими информациями приходят в основном новички.И им нужно разжевать и в рот положить, что я и стараюсь делать.
Да уж, длинное предисловие вышло, но я о своем о наболевшем, просто сам бывает до сих пор втыкаюсь))))
В этой статья я расскажу как выводить код в статье, ну а также как выделить важный участок текста в статье
Выводим код в статье блога
Для начала нам нужно установить и активировать плагин Wp-syntax. Ну а как устанавливать плагины, вы можете почитать:
Плагин простой, никаких настроек нет.Просто нужно в редакторе статьи в режиме HTML, обвязать нужный нам участок вот этим кодом:
<pre lang="LANGUAGE" line="1"> здесь ваш код </pre>
Заместо LANGUAGE, вы указываете язык вашего кода (PHP, HTML, Javascript и т.п.) Ну а line= здесь вы можете сделать без нумерации.
Ну и посмотрите что у нас получилось.
Все отлично вышло.Но что бы каждый раз не заниматься волокитой и не обволакивать все руками, есть дополнительный плагин WP-Syntax Button
Вы можете его не устанавливать, но кому интересно я о нем расскажу.
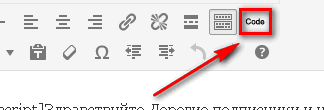
После его установки, в редакторе статьи у нас появляется кнопка code
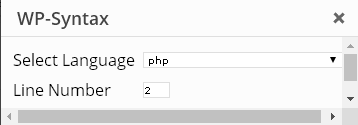
Далее в визуальном режиме вставляем в статье ваш код, выделяем его и нажимаем на кнопку code.У нас появляется вот такая настройка.
Здесь вам нужно выставить язык вашего кода и если нужно номер строчки и нажимаем «Insert»
И любуемся своим произведением.
Конечно удобно, но я обхожусь одним плагином, что бы не создавать лишнюю нагрузку на движок.
Плагин Crayon Syntax Highlighter для вывода кода
Решил дописать статью, описав один интересный плагин, который заменяет сразу два плагина описанных выше.
Это плагин Crayon Syntax Highlighter, мне про него подсказал Мой друг и знакомый блогер Андрей Косолапов.Спасибо ему за это.
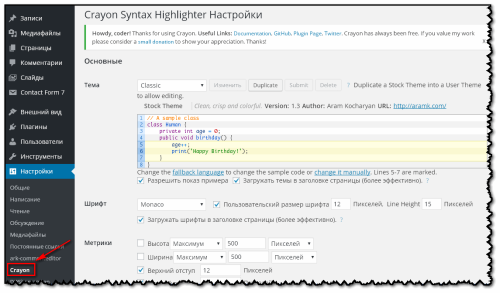
Устанавливаем и активируем плагин.В Админке блога в Настройках появляется ссылка Crayon.Переходим по ней и настраиваем под себя плагин
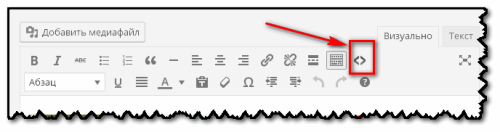
Теперь чтобы у нас симпатично выглядел код.Нам просто нужно выделить код и нажать на ссылку<> в визуальном редакторе.Отмечено стрелкой на скрине
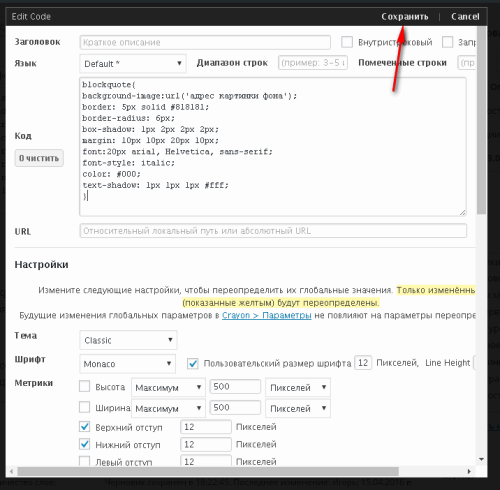
После того как нас перекинуло на страничку, там нам нужно вставленный код сохранить.Стрелкой на скрине все показано
А теперь заходим на блог и смотрим что у нас вышло
Все отлично получилось и вам удачи
Выделяем важный участок текста в статье
Есть множество способов выделения важного участка в статье.Я уже писал парочку статей про это.Кому не охота заморачиваться, могут воспользоваться плагинами, прочитайте в этой:
Но есть также интересный способ выделения, с помощью кода, почитайте:
А я сегодня предоставлю вам парочку интересных кодов и их результаты.
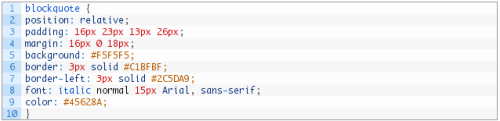
Для на чала нам нужно зайти в Редакторе в файл (style.css) и в самом конце вставить вот этот код:
|
1 2 3 4 5 6 7 8 9 10 |
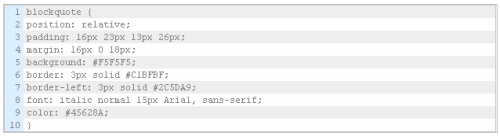
blockquote { position: relative; padding: 16px 23px 13px 26px; margin: 16px 18px; background: #F5F5F5; border: 3px solid #C1BFBF; border-left: 3px solid #2C5DA9; font: italic normal 15px Arial, sans-serif; color: #45628A; } |
Сохраняемся и идем в редактирование статьи.Там нам нужно в режиме HTML, обвязать нужный нам участок вот этим кодом:
<blockquote>Важный участок текста</blockquote>
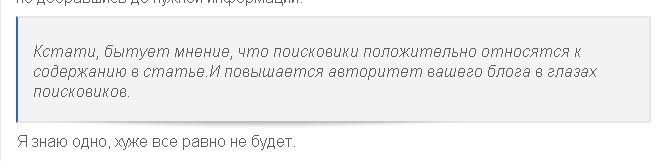
В особенностях некоторых тем, можно просто выделить участок текста и нажать на цитату в редакторе. И вот посмотрите что вышло у меня.
Ну и вот интересный код, который как и в первом случае так же устанавливается и выводится.Но здесь вы можете вставить фоновую картинку на свой вкус.
|
1 2 3 4 5 6 7 8 9 10 11 |
blockquote{ background-image:url('адрес картинки фона'); border: 5px solid #818181; border-radius: 6px; box-shadow: 1px 2px 2px 2px; margin: 10px 10px 20px 10px; font:20px arial, Helvetica, sans-serif; font-style: italic; color: #000; text-shadow: 1px 1px 1px #fff; } |
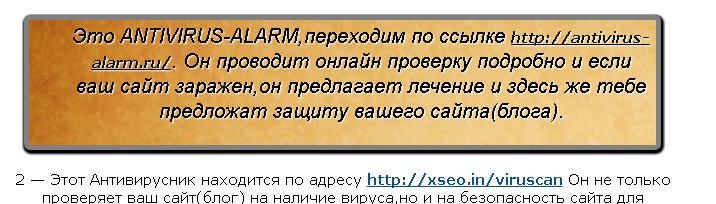
И вот результат, что у меня вышло
Ну в принципе не сложно и со стилями поиграться.Но это на усмотрение каждого.
А на этом я закругляюсь.
Удачи всем.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении











Привет! Дизайн, супер! А котик так и остался неуклюжим prntscr.com/arm8z2
А котик так и остался неуклюжим prntscr.com/arm8z2
Теперь на счет плагина. Я пользуюсь вот этим Crayon Syntax Highlighter и без всяких заморочек с окруженными кодами. Я писал про него kosolapovblog.ru/podsvetka-koda-v-vordpress.html просто прочти. Дело в том, что он один заменяет два тех про которые ты написал.
Вот как то так.
Оппа, а я и не знал про этот плагин.Спасибо Андрюха за подсказку, сейчас забегу посмотрю, может и мне понравится.
Все зависит от нагрузки на движек.Хочу по максимуму разгрузить нагрузку, что бы летал
Изменения уже видны. Но, как я понимаю это еще не окончательный вариант? Вы шаблон блога меняете? Вот я планирую поменять шаблон своего блога. Игорь, подскажите, пожалуйста, не отразится ли смена шаблона блога на всех записях и комментариях в блоге? Очень за это переживаю, поэтому пока не решаюсь что-то поменять.
Здравствуйте Юлия. В принципе визуально закончено практически все, ну может какую нибудь мелочь добавлю.
Шаблон я сменил, но прежде чем сменить, несколько дней подстраивал на свой лад.Игрался со стилями, ну короче ковырялся в кодах.
Ну я думаю нормально вышло
Ну а то что вы опасаетесь менять шаблон, это не страшно.На статьи и комментарии это никак не повлияет, единственное это поменяется стиль написания слов и размер букв, и то не всегда.
А вообще для начала установите понравившуюся тему на блог и просто просмотрите без активации как она будет выглядеть
Если возникнут вопросы обращайтесь
Видно видно плоды Вашых технических работ! Быстренько вы, однако, со всем этим справляетесь. Без лести скажу — не знаю что там «под капотом», но внешность блога мне понравилась. Уютно стало и компактно…неразмазано
Спасибо на добром слове.
А под капотом нужно еще полечить))))
Игорь, а почему Вы решили сменить дизайн?
Ну хочется что то особенного. Я бы еще доработал, да много времени уходит.