Всем привет.Я рад приветствовать вас на своем блоге. И сегодня я вам расскажу как красочно оформить, определенный участок текста, с помощью кода CSS.
Для чего это нужно, спросите вы меня?
А для того, что бы обратить внимание на определенный участок текста.
Это можно сделать двумя способами, с помощью плагина и с помощью кода.
Ну сегодня мы будем устанавливать с помощью кода, а как установить с помощью плагина, прочитайте в этой статье:
Это удобный способ, особенно для тех кто не разбирается в кодах.
Ну а теперь, давайте приступим к установке кода. Открываем Админ панель, нажимаем на кнопку Внешний вид и заходим в Редактор.
В Таблице стиле(style.css) опускаемся в самый низ и вставляем вот этот код CSS:
|
1 |
.igblock {background: #ccff66; color: #FF3333; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px; border-radius: 15px;} |
Здесь вы можете поменять цветовые коды и размеры, как вам нравится, но предупреждаю, если вы новичок я вам рекомендую сохранить таблицу, от нежелательной потери данных, а потом экспериментировать.
Ну что продолжим? Добавляем оформление, которое будет появляться при наведении курсора.Снова заходим в Таблицу стилей(style.css) и в самом конце вставляем еще один код CSS:
|
1 |
.igblock:hover {background: #CC3333; color: #330099; font-size: larger;padding: 20px; -moz-border-radius: 15px; -webkit-border-radius: 15px;border-radius: 15px;} |
Нажимаем на обновление. Когда вам понадобится выделить важную строчку текста, вы заключаете текст в этот код:
<div class="igblock">тут важный текст</div>
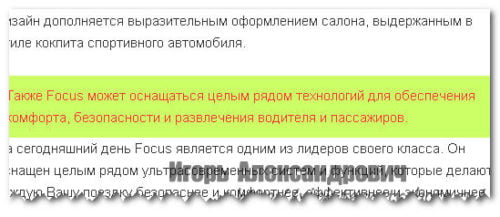
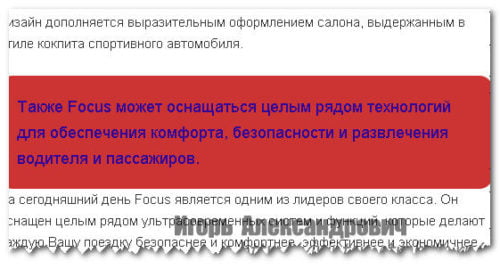
А теперь смотрим, что у нас вышло.
После наведения курсора на выделенный зеленым текст, он станет красным цветом и больше размером. Как на скрине ниже.
Вот такая красота, у нас должна получиться.А вы можете поэкспериментировать как вам нравится.
На этом я заканчиваю.
И удачи во всем.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении





Игорь , большое спасибо за статью.
Это нужная мне статья,самое главное все понятно.
Еще раз спасибо.
Елена.
Пожалуйста Елена.
Согласна, что для многих блогеров эта статья очень ценна. То-то у многих так красиво статьи выглядят.
А у другой половины как гирлянды светятся
Классно. Первый раз такое оформление увидела. Теперь и я себе такое сделаю на блоге.
А где бы интересно ещё блогеры могли научиться — как оформлять статьи красиво, если не друг у друга.
Замечательное оформление важного участка в тексте! И главное, что можно обойтись без плагина! Нужно попробовать ваш код на блоге, если моя тема его примет, то буду красочно выделять текст без плагина, который стоит у меня.
Ирина,код должен подойти ко всем темам.
К стати,можете изменить цвета.
Игорь, вам нужно ещё установить навигацию на блоге, на предыдущий и следующий пост. То есть прочитав статью, можно перейти на следующую, не возвращаясь на главную страницу. Это очень удобно, когда хочется читать статьи подряд, а не перескакивать с одной на другую.
Обязательно воспользуюсь советом.
Ирина, здравствуйте! А вы не подскажете, как это можно сделать, я имею ввиду навигацию на страницы — следующая — предыдущая? Мне бы тоже хотелось это сделать…С уважением, Анна.
Анна здравствуйте.
Вам с нумерацией или что бы следующая — предыдущая были
Ну с нумерацией удобнее.
Игорь, там не просто нужна нумерация, а еще и карта что, куды и в какой последовности. Потому как иначе, могут быть кранты всем файлам, а это печально
Понятненько.
А вообщето я забегал,на блог к Анне.
У нее есть нумерация
Игорь, спасибо за информацию, мне очень понравилась ваша идея, такое красивое и красочное оформление!!! Я пользуюсь тоже плагином, но эти выделения не такие красивые, как у вас…Они очень хорошо и уместно украшают блог и самое главное- выделяют важную мысль в тексте статьи…С уважением, Анна.
Игорь, привет! Котика поймал, хоть он и пытался убежать, но на этот раз ему не повезло. А вот текст буду выделять плагином, благо у меня их два. Та что можно выбрать на любой вкус.
А вот текст буду выделять плагином, благо у меня их два. Та что можно выбрать на любой вкус.
Очень интересное решение, выделения важного участка текста.
Как все интересно, надо открывать свой блог и экспериментировать с ним
Мне тоже кажутся весьма интересными такие вот ценные находки и советы. В результате блоги выглядят просто празднично.
А вы Вера не хотите свой блог завести?
Или он у вас есть?