Приветствую Вас дорогие друзья и читатели моего блога.
Блуждая по просторам интернета, я часто натыкался на блогах и сайтах, на некрасивое обтекание картинок.
Ну иногда как то это не смотрится, да и место занимает.У меня была та же проблема.Но я ее решил быстро, нет не плагином.
Кстати, плагина я никакого не нашел.Да и он не нужен, можно обойтись и кодом.
И в сегодняшней статье, я вам расскажу как сделать обтекание рисунка или картинки текстом.
В шаблонах для WordPress, обтекание отсутствует и при вставке изображения в тело поста получается вот-так:
Смотрится не красиво, значит будем облагораживать.
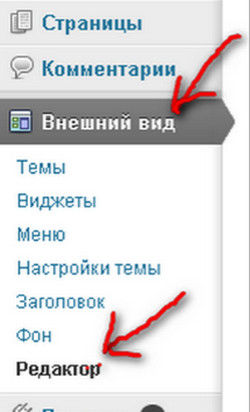
Заходим в КОНСОЛЬ АДМИНА и как показано на картинке стрелками, нажимаем на ВНЕШНИЙ ВИД и заходим в РЕДАКТОР
Справа в столбце находим файл ТАБЛИЦА СТИЛЕЙ(stile.css)
Заходим и опускаемся в самый низ файла стилей и в самом конце вставляем кусочек вот этого кода:
|
1 2 3 4 |
#picture-wrap { float: left; margin: 20px 5px ; } |
И обновляем файл.
Теперь когда вы вставляете картинку в текст, вам нужно открыть HTML-редактор в WordPress и добавить вот это код:
<div id="picture-wrap">Код Вашей картинки</div>
После сохранения ваша статья с картинкой будут выглядеть вот-так:
Также можно сделать обтекание фотографии и видео.
Есть еще разные способы.Но на мой взгляд, я вам показал самый легкий способ.
Будут вопросы, пишите в форме комментариев.
Удачи.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении






Спасибо большое за статью,я как раз искала на подобие.
Здравствуйте Анастасия.Я очень рад что вам помог.
Здорово же, когда блогеры ищут полезные статьи и находят их именно на Вашем блоге7
Спасибо Игорь за подробную подсказку.У меня все получилось.
Спасибо за статью.Неделю не получалось,сделать обтекание.А вчера получилось,оказывается код не вписывала.Еще раз спасибо.
Рад был помочь.
Вау! Игорь, а я вот как раз с этим и не дружу. Вернее вроде как разбираюсь, но пока слабо. Так что как говорят, спасибо за науку. Будем посмотреть, может пригодится.
Ну я думаю быстро разберешся.
Сами блогеры, общаясть в комментариях, учатся друг у друга полезным умениям.
Игорь, здравствуйте! Я так давно ищу ответ на этот вопрос…Кто-то писал, что нужно вставить какие-то слова перед текстом и всё будет нормально, но я уже забыла, какие это слова…Теперь беру вашу статью в закладки и постараюсь всё сделать так, как вы пишете…Мне очень нравится, когда текст обтекает картинку и нет пустого места…Спасибо вам огромное за то, что поделились своими знаниями…С уважением, Анна.
Чему сам учусь,тем и делюсь.
Сам в свое время у других научился.
Очень важно, чтобы на блоге всё было красиво и аккуратно. И обтекание картинки статьёй тоже немаловажно.
А я вот теперь пользуюсь ещё и таким методом… На самом деле нет ничего сложного. Достаточно вставить вот этот style="border: 10px solid white; margin: 10px;" небольшой код в нужное место. Для этого идем в редактор нашей статьи, далее нажимаем на кнопку «Текст» и находим в коде нашу картинку. Сделать это не сложно. Код вставляем сразу после номера картинки и перед тегом src=" И всё картинка будет стоять красиво…С уважением, Анна.
Ну я смотрю Анна, что вы потихоньку начали осваиваться.
Молодец!!!! В правильном направлении идете.
Если уж по ходу работы на блоге, все блогеры освиваются и начинают давать советы другим, почекму бы не попробовать? Хороший пример вдохновляет!
спасибо за дельные советы,даже неумеющий с помощью таких подсказок быстро освоится.
Именно так, обучаясь полезному то на одном, то на другом блоге, можно и свой доводить до совершенства. Это нормальный путь.
Вера, совершенно верно говорите.
Ой и всего то. Так все просто сделать.
Спасибо за информацию
Если статья толковая и всё понятно раписано, то уже использовать информацию — проще простого.
Да я это уже поняла.
А здесь все разжевали и в рот положили