 Приветствую всех посетителей, подписчиков и случайных прохожих.
Приветствую всех посетителей, подписчиков и случайных прохожих.
На связи с вами автор этого блога, Игорь!
После небольшого отсутствия, я решил написать полезную для некоторых блогеров статейку.
И сегодня я расскажу про то как установить на блоге страничку отзывов, а также мы будем устанавливать отзывы в сайдбаре.
Эта страничка будет полезна для интернет магазинов, ну и конечно блогеров, которые захотят увидеть на блоге отзывы о них и их инфопродуктов.
Информации об установке странички отзывов много, но определенной нет.Я немного по капался и нашел для себя и вас немного полезной инфы.
Содержание статьи:
Сегодня мы будем устанавливать страничку отзывов двумя способами, с помощью специального сервиса и плагина.
Отзывы с помощью специального сервиса Cackle.me
Сервисов по установке страничек отзыва несколько, но к сожалению они все платные.
Мы сегодня рассмотрим один из таких сервисов, это сервис Cackle.me.Сразу предупреждаю что это не реклама, по этому нет активных ссылок на этот сервис.
Чем мне понравился сервис:Ну во-первых, по сравнению с другими сервисами он дешевый в разы и в нем много функционала.
Так же присутствует бесплатный период, что бы мы с вами его протестировали.
Ну для начала давайте испробуем платный период
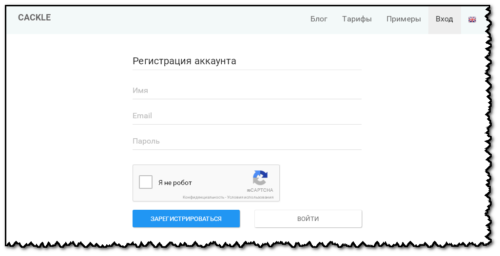
И регистрируем свой аккаунт.После регистрации вам на почту приходит письмо, где вы подтверждаете свою регистрацию.После этого вам предлагают создать новый виджет.
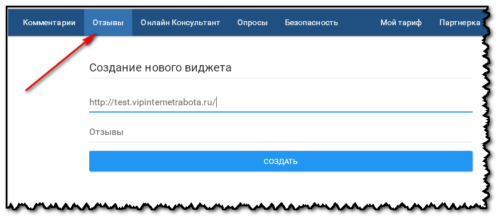
Заходим в Отзывы и пишем свой сайт и название виджета, далее нажимаем на кнопку Создать
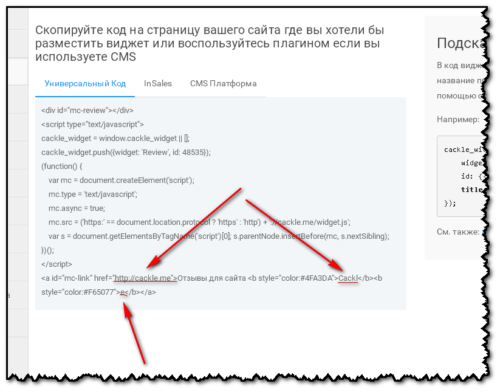
После этого нас перекидывает на страничку, где нам предоставляют уже сформированный для нашего блога код.
Кстати, на скрине ниже дан такой же код, в нем вы видите стрелками указано подчеркнутые адрес и слова их нужно заменить на свои данные.Ну к примеру адрес своего сайта забейте и название его
Далее копируем этот код и идем на наш блог, где создаем новую страницу и называем ее Отзывы.Там нам нужно в Текстовом редакторе вставить наш код и сохраниться.
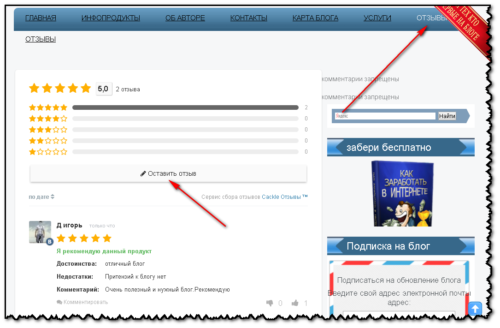
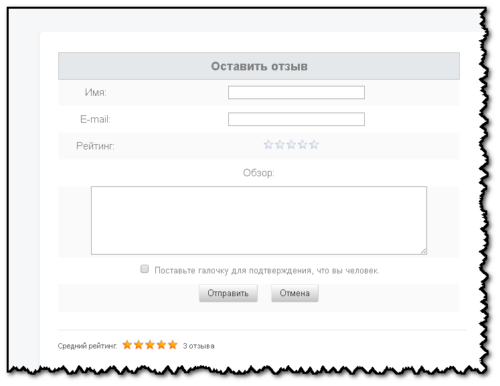
Теперь идем на нашу страничку, открываем в меню созданную вкладку Отзывы и видим созданный нами опросник
На скрине выше, показан результат.Кстати, удалять и подтверждать отзывы вы можете на сервисе где регистрировались.
Если же вы хотите, что бы у вас Отзывы были в виджете сайдбара, то создаете новый виджет и устанавливаете наш код туда.
Вы видите на скрине выше результат, кстати стрелкой помечено наше изменение в коде, о котором я описывал выше
Устанавливаем страницу Отзывов, с помощью плагина WP Customer Reviews
Есть несколько плагинов для установки странички Отзывов, но сегодня мы рассмотрим самый лучший.Это плагин WP Customer Reviews
Для начала устанавливаем его и активируем.В Админ панели у нас появляется новая ссылка Reviews
Переходим по этой ссылке и попадаем в настройки.Плагин полностью на английском, но это сейчас не страшно, каждый браузер автоматом переводит странички.
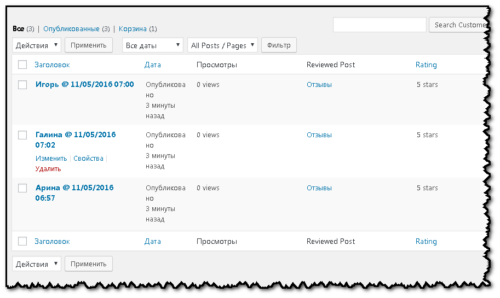
Здесь нам нужно немного настроить плагин.Здесь у нас две ссылки, в первой All Reviews мы управляем нашими отзывами.Здесь мы подтверждаем, удаляем и можем даже изменить отзывы.
Но если еще отзывов нет, то здесь будет все пусто.
Во второй ссылке, в Plugin Settings нам нужно произвести настройки.
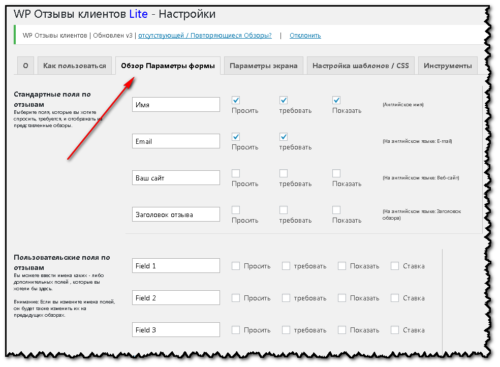
В первых двух закладках ничего не меняете, а вот в третьей производим небольшие настройки
Здесь мы переименовываем на русский язык названия в полях и ставим галочки в чебоксах которые хотим видеть поля и сохраняемся.
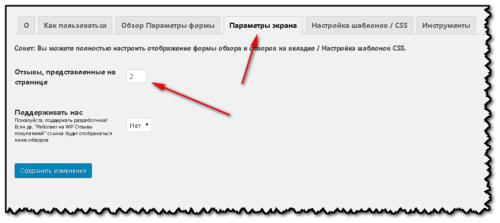
В четвертой закладке в Параметрах экрана, нам нужно указать число отзывов которые будут отображаться, а остальные будут скрыты и их можно будет свободно просмотреть
В оставшихся двух вкладках ничего не нужно изменять.
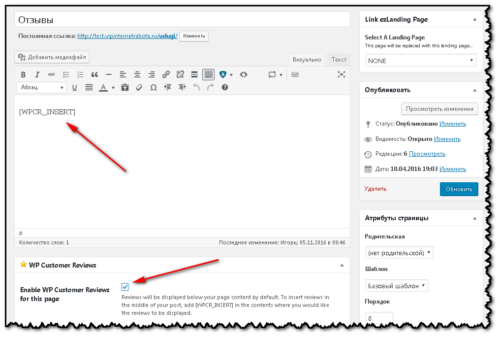
Теперь нам нужно создать новую страничку, ну и назовём ее Отзывы.В этой страничке нам нужно будет установить шорткод:
[WPCR_INSERT]
Под текстом обязательно установите галочку в чек боксе, как показано на скрине ниже.А то отображаться отзывы не будут
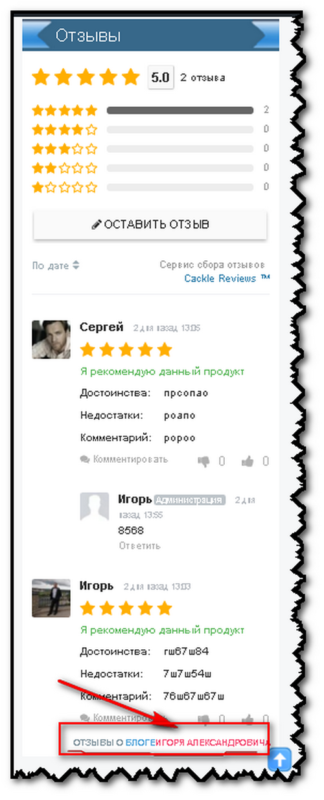
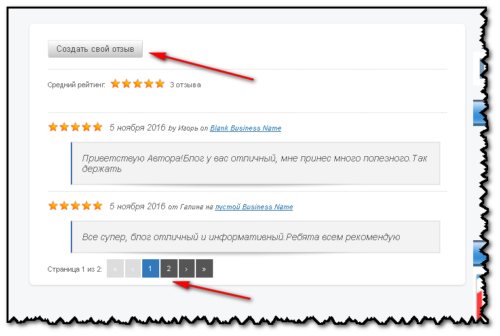
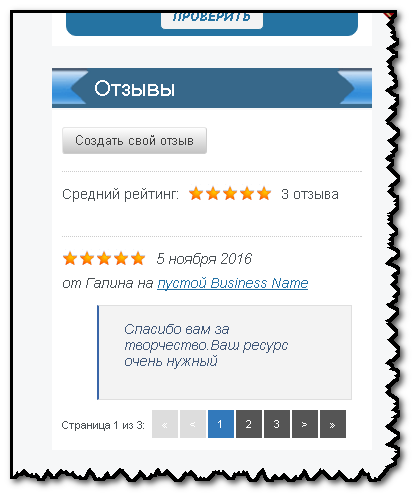
Далее идем и открываем Отзывы, снизу на скрине вы видите результат.Здесь у меня уже есть отзывы.
Стрелками показано, что можно просмотреть другие отзывы перейдя на другие странички.
Так же показано, что бы написать отзыв, нам нужно нажать на верхнюю кнопку Создать свой отзыв и вы попадаете на страничку где нужно заполнить отзыв.
На этом все.
Кстати разработчики этого плагина, не сделали так, что бы была возможность установить в виджете сайдбара.
Но я нашел выход и все же втолкал его в сайдбар.
Устанавливаем виджет Отзывов, в сайтбаре
Плагин и все установки описаны выше.Нам только нужно втолкать в сайдбар его.
Это не сложно.
Для начала нам нужно зайти в Редактор блога и перейти в Функции темы(function.php)
Далее в этом файле, нам нужно установить вот этот небольшой код:
|
1 |
add_filter('widget_text', 'do_shortcode'); |
Ну у меня он установлен, в самом низу файла function.php
Прежде чем производить какие-то изменения в коде, нам нужно сделать бекап или сохранить этот код.
Этот код нужен для установки шорткода в сайдбаре.
После установки сохраняемся и идем создавать новый виджет Отзывы.В нем нам нужно вписать шорткод
[WPCR_INSERT]
После этого сохраняемся и идем любоваться нашим творением.У меня вышло как на скрине ниже.
На этом у нас все вышло.
Русификация плагина WP Customer Reviews
Кстати, еще нет официального русифицированного плагина WP Customer Reviews.
Так что не вздумайте качать в интернете всякий хлам, в основном все русификаторы этого плагина да и других, с вирусами.
Перевести вы можете сами, для этого вам нужно найти скачанный на блог файл.
Ну он находится в корневой папке по адресу:
wp-content/plugins/wp-customer-reviews
Открываете ее и нам нужно два файла, в которых нужно делать переводы.Это файлы
wp-customer-reviews.php и wp-customer-reviews.js
Их нужно открыть в любом редакторе, обычно в notepad++
После изменения проверьте кодировку сохранитесь и отправьте обратно в папку на блог.
Бывают и проблемы с переводом, плагины защищены от этого.Хотя это ни важно, ни обязательно переводить, в каждом браузере есть автоматический перевод.
Да кстати, вот вы можете скачать проверенный русифицированный плагин.
Я его проверил на двух темах, он сокращенный, но полностью переведённый.
Читал отзыв что есть сбои в нем, особенно после обновления темы.
Ну а на этом все, будут вопросы обращайтесь.
Удачи всем.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении















Игорек, привет! Котика я поймал и без отзыва А на счет оных, скажу что есть еще один сервис, тоже можно оставлять отзывы, но страничку при этом создать конечно нельзя, а вот сбоку будет кнопка и при клике выскочит окно для отзыва. Думаю этот вариант лучше, чем странички.
А на счет оных, скажу что есть еще один сервис, тоже можно оставлять отзывы, но страничку при этом создать конечно нельзя, а вот сбоку будет кнопка и при клике выскочит окно для отзыва. Думаю этот вариант лучше, чем странички.  Хотя, каждый решает сам.
Хотя, каждый решает сам.
Привет Андрюха!
Сказал А, говори и Б.
Что за сервис и стоимось его?
Игорь у меня все на шарика, сейчас поищу. Как найду дам ссылку.
Хорошо жду
Вот он http://reformal.ru/
Кстати, проверь свои настройки. Мне не приходят уведомления о новых комментах и убери на фиг свою модерацию. Раздражает она меня. Только не обижайся, я ж любя.
Только не обижайся, я ж любя.
Ну для тебя настроил все))))
Круто конечно, но только твоего коммента я пока не получал.
А вот за отмену модерации, глубокий мой поклон. КЛАСС!
Да я модерацию только для постоянных посетителей отменил
а ты вообще на коменты подписан?
А где у тебя тут подписка? Я не нашел. У меня окошко где ставить галочку не видно.
Может ищу не там?
Ну так если ты один раз подписался, то автоматом и на другие подписываешься.
А на каком движке сделаны комментарии на вашем сайте?
Тарас привет?
Как понять на каком движке сделаны комментарии?
У меня полностью блог на одном движке сделан, на Вордпрессе
Тарас спутал движок с названием плагина. Он оговорился. В статье название движка не один раз упоминается.
Ну может быть и так
Игорь, огромное спасибо за статью!!!!! Установил у себя WP Customer Reviews, воспользовавшись твоей ссылкой на русифицированный вариант этого плагина.
Установил у себя WP Customer Reviews, воспользовавшись твоей ссылкой на русифицированный вариант этого плагина.
Правда, вывести отзывы в сайдбар пока не удалось, поскольку еще не разобрался, как создавать для этого отдельный виджет.
Но временно решил проблему, поместив в сайдбар соответствующий баннер с помощью Image Banner Widget. Пока тестирую.
Еще раз спасибо!
Денис привет!
Прочитай в статье подрубрику «Устанавливаем виджет Отзывов, в сайдбаре», там все подробно описано.
Надо наверное видео записать
Я пока так протестирую плагин, через входной баннер. Вроде бы работает нормально.
Ну смотри Денис, дело твое. Если что пиши, по скайпу объясню
Видел видел, классно выглядит
И уже забежал отзывы почитал, теперь знаю что ты у нас еще и Сергеевич
Кстати, да насчет видео — это идея! Письменный текст не всегда дает четкое понимание, что и как делать.
Да все никак не настроюсь записывать видео к статьям, раньше нет нет да и записывал
Интересно, а как он вообще видит куда бежать? Это я про кота )))
Спасибо за подробную инструкцию!
Пожалуйста!
Подписывайтесь на обновления блога, теперь ежедневно буду выпускать статьи о заработке в интернете