 Ну и как всегда с вами я, автор этого блога Игорь.
Ну и как всегда с вами я, автор этого блога Игорь.
Приветствую вас всех.
Сегодня я хочу написать об установке на блог, кнопочек ВВЕРХ и ВНИЗ.
Это очень удобно, когда присутствует кнопки в обе стороны.
Кнопка ВВЕРХ для быстрого возврата в начало статьи, а кнопка ВНИЗ в подвал блога, это очень удобно.
Где-то около двух лет назад, я уже писал статью об кнопке ВВЕРХ.Но там свои способы, об этом вы можете почитать:
Содержание статьи:
Ну а теперь приступим к установке кнопочек.Делать мы будем двумя способами, с помощью плагина и без плагина, с помощью код.
Установка кнопок ВВЕРХ и ВНИЗ, с помощью плагина
Ну а устанавливать кнопки ВВЕРХ и ВНИЗ, мы будем с помощью Плагина Scroll Top and Bottom.
Устанавливаем его и активируем.
После активации, переходим в Консоль блога.И видим что у нас появилась строчка Scroll Top Bottom

Переходим по данной строчке на страничку настройки.
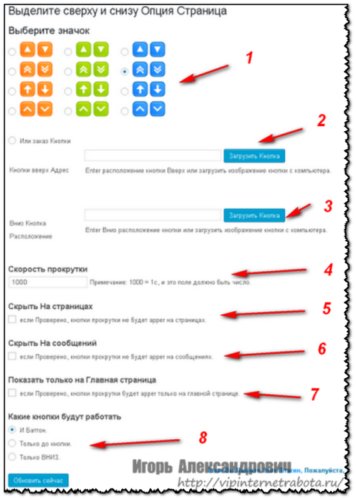
Здесь мы видим четыре вида кнопок и три цветовые гаммы.Также мы можем, здесь загрузить свои кнопки, изменить скорость прокрутки и т.д.

Описание настроек
1 — Выбор стиля кнопок
2 — Загрузка своей кнопки ВВЕРХ
3 — Загрузка своей кнопки ВНИЗ
4 — Настройка скорости прокрутки странички
5 — При установке галочки в Чек — боксе, мы убираем кнопки на страницах
6 — При установке галочки в Чек — боксе, мы убираем кнопки в сообщениях
7 — При установке галочки в Чек — боксе, кнопки показываются только на главной странице
8 — Здесь мы можем отключать кнопки, на пример НИЖНЮЮ, оставив только ВЕРХНЮЮ или на оборот
Но я вам советую, оставить как было при установке.
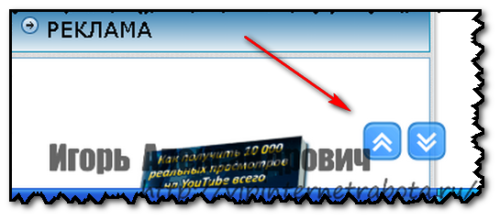
Теперь обновляемся, заходим на блог и видим что у нас все получилось.

Установка кнопок ВВЕРХ и ВНИЗ, с помощью кода
Ну а кто не хочет нагружать свой движок лишним плагином, будут в месте со мной устанавливать код.Данный код, который будет приведен ниже, я позаимствовал на просторах интернета.
Но он уже немного видоизменен, я его подкорректировал под себя.
Что мы делаем далее?
Скачиваем код, который находится ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
function function_updown (){ echo <<<EOT <a style='position: fixed; bottom: 21px; right: 60px; cursor:pointer; display:none;' href='#' id='Go_Top'> <img src="адрес картинки" alt="up" title="вверх"> </a> <a style='position: fixed; bottom: 20px; right: 20px; cursor:pointer; display:none;' href='#' id='Go_Bottom'> <img src="адрес картинки" alt="down" title="вниз"> </a> <script type="text/javascript"> jQuery(function($){ $("#Go_Top").hide().removeAttr("href"); if ($(window).scrollTop()>="250") $("#Go_Top").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()<="250") $("#Go_Top").fadeOut("slow") else $("#Go_Top").fadeIn("slow") }); $("#Go_Bottom").hide().removeAttr("href"); if ($(window).scrollTop()<=$(document).height()-"999") $("#Go_Bottom").fadeIn("slow") $(window).scroll(function(){ if ($(window).scrollTop()>=$(document).height()-"999") $("#Go_Bottom").fadeOut("slow") else $("#Go_Bottom").fadeIn("slow") }); $("#Go_Top").click(function(){ $("html, body").animate({scrollTop:},"slow") }) $("#Go_Bottom").click(function(){ $("html, body").animate({scrollTop:$(document).height()},"slow") }) }); </script> EOT; } add_action('wp_footer', 'function_updown'); |
Заходим в Админ панель и во Внешнем виде, переходим в Редактор.
В Редакторе заходим в файл functions.php и в самом низу, вставляем скопированный код и сохраняемся.
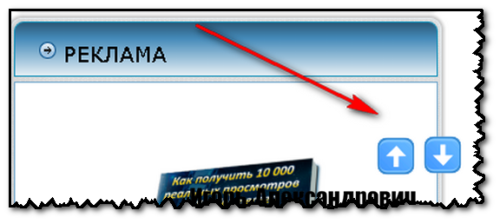
Что мы видим после перехода на блог.Только надписи вверх и вниз.Для того что бы установить картинки, пропишите адрес картинки вот в этой строчке кода, заместо адрес картинки.Так же поменяйте и в другой строчке кода адрес картинки.
После этого сохраняетесь и видите результат вашей работы.
Но если вы не хотите что бы при наведении на кнопку у вас отображалась надпись вверх или вниз.То в том же коде уберите title="вверх", а также title="вниз" и сохранитесь.
Переходим на блог и смотрим на результат.

Так же вы можете поэкспериментировать с кодом, сделать кнопки друг над другом или в разных углах.
Где вы можете приобрести кнопочки?
Да в интернете полно мест, где можно скачать понравившиеся кнопки.
Но так же вы можете скачать и у меня из архива два вида кнопок:
>>>СКАЧАТЬ<<<
Если что-то не понятно, задавайте вопросы. Или просмотрите видео урок, по установке кнопок с помощью плагина и с помощью кода.
Видеоурок по созданию кнопки на верх и вниз
А на этом все, удачи в установке кнопок.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении


Игорь, здравствуйте! С удовольствием прочитала вашу статью об установлении двух кнопок:наверх и вниз…Я очень давно хотела себе установить на блог такие, но не знала как и не находила информации о том, как это можно сделать…Теперь вот, благодаря вам, я смогла установить себе такие кнопочки, за что вам огромное спасибо…Это ведь очень удобно для посетителей блога…С уважением, Анна.
Всегда пожалуйста
Это так здорово, когда блогеры помогают друг другу, читать приятно. Есть надежда, что и мне помогут, если окажусь в подобной ситуации.
Конечно помогут, по мере возможности
Игорь, забыла вам написать, что вы создали прекрасное видео о том, как можно установить две кнопки на блоге. Я по вашему видео пошагово всё сделала, и у меня всё получилось…Вы так подробно и очень доступно всё рассказали, что только слепой может это не повторить…Спасибо вам огромное за видео и за помощь в установке этих таких желанных для меня кнопочек…Вы знаете, вот радуюсь, как ребёнок, потому что теперь они у меня есть…С уважением, Анна.
Рад что угодил и помог
Игорь, здравствуйте! Дело не в том, что угодили, а в том, что ваше мастерство с каждым новым видео становится всё выше и выше…И это очень приятно отметить…А теперь вопрос к вам такой: как вы записываете видео? Вы используете какую-то программу?
И ещё вопрос уже не по теме статьи: у меня почему-то перестала работать кнопка "Ответить" в комментариях…Я теперь не могу сразу ответить на комментарий…Вы не знаете, что может быть причиной этому? Как её, кнопочку, сделать активной? Я нажимаю на неё, она как будто выделяется, но форма комментария остаётся на месте…С уважением, Анна.
Видео записываю с помощью программы Camtasia Studio.
Ну а качество звука лучше стало,потому что микрофон нормальный приобрел.
Ну конечно с каждым разом все должно улучшаться.
Ну а вот с кнопкой ответить на вашем блоге,я не пойму что происходит.
Я проверил,все у вас работает
Игорь, здравствуйте! Как же вы проверяли, если она у меня, кнопка "Ответить" в комментариях, не работает и сейчас даже…Я уже писала об этом даже на хостинг свой, пока ответа нет…Вы, наверное, проверяли последний комментарий, где форма уже готова к комментированию…А вы попробуйте ответить кому-либо из комментаторов между комментариями…Она как будто и активна, но сама форма комментирования при этом не показывается…Я же вас обманывать не буду, какой в этом смысл для меня? Но и причину этой проблемы не могу выяснить пока…Извините, что забрала у вас время…С уважением,Анна.
Теперь понял.
Я с таким не сталкивался,поспрашивайте на форумах
Я тоже очень люблю ещё и видело посмотреть, если оно прилагается к статье. Сразу понятнее становится, да и статья авторитетнее выглядит.
Да уже многие склоняются к видео. Конечно это проще и понятнее чем читать
Игорь, привет! Интересный плагин, у меня стоит немного другой. В принципе, он меня вполне устраивает, так что заморачиваться дальше не буду.
Люблю, когда на блоге есть такие кнопки. Очень удобно пользоваться, когда пишешь комментарии и надо обращаться к статье.
Татьяна, мне тоже очень нравятся такие кнопочки, ведь это так удобно, когда хочется посмотреть и почитать несколько статей на блоге…У меня их долгое время не было, но вот теперь с помощью блога Игоря, я установила такие кнопки и радуюсь, как ребёнок…С уважением, Анна.
Полностью согласна и с Анной и с Татьяной, что кнопочки вверх и вниз очень облегчают пользование блогом.
Кнопка наверх действительно очень удобная для пользователей, однако использование лишнего js влияет на скорость загрузки сайта, поэтому я часто использую другой подход — просто создаю внизу такую кнопку со ссылкой типа href="#Top", при нажатии на нее браузер пролистывает страницу вверх 🙂
О,интересный способ.
Буду иметь в виду.