 Приветствую Вас, Уважаемые гости и читатели моего блога.
Приветствую Вас, Уважаемые гости и читатели моего блога.
И в сегодняшней статье, я хочу рассказать, как сделать красивые кнопки для вашего блога.
Ну к примеру кнопку «Заказать», ведь вы частенько встречаете в конце или середине статьи такие кнопки, для заказа какого нибудь инфопродукта.
Ну и после того как мы научимся создавать стильные кнопки, я вам покажу как поменять вашу не красивую ссылочку «Читать далее», на такую симпатичную кнопочку.
Содержание статьи:
Создаем стильные кнопки
Есть несколько способов создания, красивой и стильной кнопки.Ну к примеру, раньше их рисовали с помощью разных программ, да хотя бы с помощью Фотошоп. Далее внедряли в тему блога и прописывали стили.
Ну можно скачать шаблоны таких кнопочек. И так же внедрить их в код.
А мы пойдем другим путем, зачем нам сложности, если можно все упростить.
Я предлагаю это сделать двумя способами, с помощью плагина и с помощью специального сервиса.
Есть парочка плагинов, про которые я знаю.Это Плагин MaxButtons и WP Button Creator
С помощью плагинов
Устанавливаем плагин WP Button Creator и активируем его.В Админке блога, в колонке настройки, появляется ссылка Button Creator.
Переходим по этой ссылке и попадаем на страничку с настройками.
В настройках берем шорт код [think_button/] и устанавливаем в нужное место в статье.
Можете обновить плагин до про версии.
Ну а теперь рассмотрим следующий плагин.Это плагин MaxButtons.
Ну и как всегда устанавливаем его и активируем его.
В Админке в настройках появляется ссылка MaxButtons
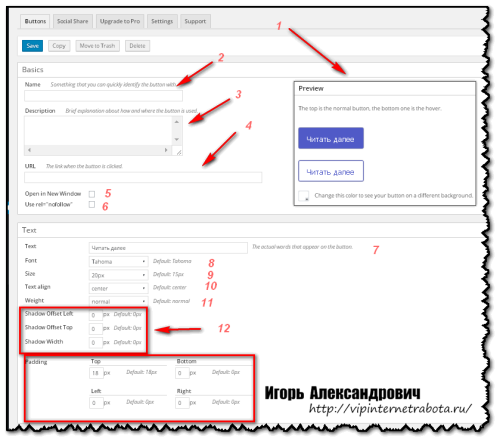
Переходим по ней и попадаем на страничку с настройками.Мы видим что здесь настроек много, по этому я рекомендую перевести на русский, удобнее будет.
1 — Здесь у нас происходят изменение кнопок, по ходу настроек.
2 — Здесь у нас пишется название кнопки.Это для того что бы не запутаться, если будет много сделано кнопок.
3 — Ну а тут краткое описание вашей кнопки.
4 — Здесь мы вписываем адрес URL, куда нас будет перекидывать, при нажатии на кнопку.
5 — Открывается страница в новом окне.
6 — Здесь можно сделать запрет, на индексацию ссылки
7 — Здесь мы вписываем название, которое у нас будет в кнопке.У меня на скрине, «Читать далее»
8 — Здесь мы подбираем шрифт названия кнопки.
9 — Ну а здесь у нас, размер шрифта названия кнопки.
10 — Здесь мы выравниваем текст по центру.
11 — Ну а здесь у нас вес.
12 — Здесь мы делаем тень для кнопки.
Ну а далее ничего сложного нет в настройках.
Dimensions — Здесь мы меняем размер нашей кнопки, ширину и высоту.
Colors — Ну а здесь у нас целый цветовой набор, поиграем стилями для кнопки.
Border — настройки бордюра нашей кнопки.
Gradients and Opacity — Здесь так же настраиваем стили кнопки, прозрачность и градиент.
Container — Здесь мы настраиваем контейнер.
Advanced — Ну здесь уже для продвинутых, заморочка с CSS
Responsive Settings — А здесь у нас настройка под сотовый.
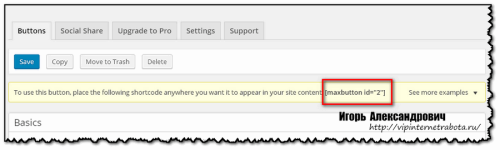
После всех манипуляций, сохраняемся и в самом верху у нас появляется шорт код.
Этот шорт код, вставляем в любое место статьи, где хотим видеть нашу кнопку.
Красивая кнопка, с помощью сервиса
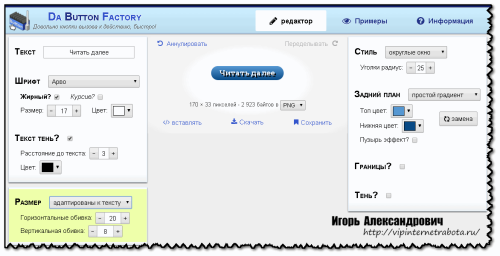
Сервисы для создания кнопок, есть разные.Но на мой взгляд, сервис Da Button Factory самый лучший
Настроек в этом сервисе не много, но очень качественные.Сервис на русском языке, так что разберетесь.
Здесь можно изменить шрифт названия в кнопке и размер шрифта.
Короче можно поиграть шрифтом текста и даже изменить его цвет.
Также меняем цвета кнопки, оттенки.Делаем границы и округлую кнопку.
Ну и есть возможность адаптировать к тексту.
После всех настроек, сохраняемся и скачиваем кнопку.
Скаченную кнопку, мы устанавливаем на блоге, где нам нравится.
Замена кнопки, читать далее…
В каждом шаблоне, присутствует ссылка читать далее или безликая тусклая кнопка.Сейчас я покажу, как ее заменить на свою яркую кнопочку.
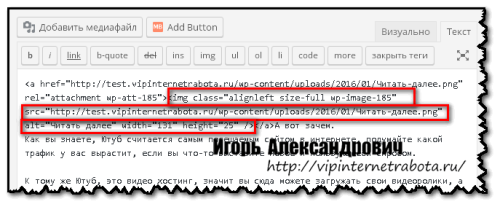
Для начала, скачиваем ее в библиотеку блога. После этого нам нужно получить ссылку нашей картинки.
Для этого, нам нужно открыть страничку и вставить туда картинку.Открываем текстовый редактор и копируем эту ссылку.
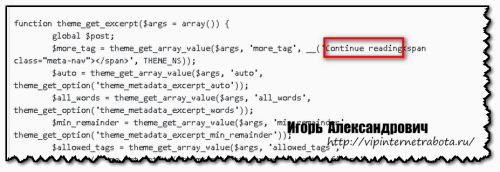
Вот эту ссылку отмеченную красным, мы будем устанавливать на блог.Для этого, заходим в Редактор и в файле functions.php ищем что-то наподобие, «Читать далее»,«More», «Continue reading», ну я больше ни с чем не пересекался.
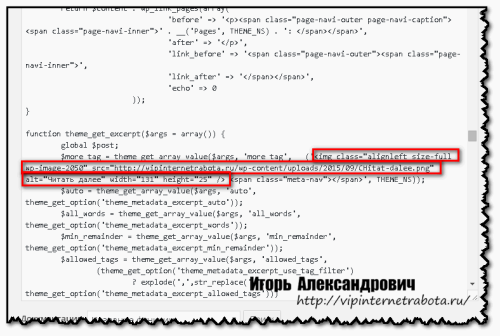
И заменяем эту ссылку, на нашу ссылку.Из начально код выглядел так.
После замены «Continue reading», стал выглядеть вот так.
После этого обновляем файл и заходим на блог, полюбоваться своим шедевром.
У меня получилось вот так.
Это еще не все.
Сейчас я покажу другой способ превратить вашу ссылку «Читать далее», в стильную кнопку.
Вот вы видите у меня на скрине, ссылка с тестового блога.Мы ее будем видоизменять.
Для этого в Админку блога и переходим в Редактор.Переходим в стили, в файл style.css и в самом низу вставляете вот этот код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
.more-link { background: none repeat scroll #778ed8; /*цвет фона */ border: 2px solid #4854f4; /*толщина и цвет границ */ border-radius: 12px; /*закругленные края */ color: #FFFFFF; /*цвет шрифта */ display: block; font-family: verdana; font-size: 8px; line-height: 20px; padding: 7px 13px; text-decoration: none; text-transform: uppercase; /*текст в верхнем регистре */ width: 120px; /*ширина кнопки */ } |
Обновляем файл и переходим на блог посмотреть результат.
У меня получилось вот что.
В данном коде все понятно, там вы можете изменить размеры и цвет кнопки.
Более подробно,как сделать и установить кнопку далее.Вы можете в видео ниже.
Видеоурок,по созданию и установке кнопки Читать далее
На этом все, будут вопросы обращайтесь.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении













Игорь, привет! Про плагин не слышал, делал себе кнопки на сервисе. Нужно глянуть плагин, им по ходу проще и прописывать ничего не надо. Хотя менять свои кнопочки не буду, разве что еще для чего понадобятся.
Да менять ничего не нужно, у тебя и так все хорошо выглядит.
Ну а если плагином воспользуешся,там просто шорт код в нужное место статьи вставляешь и все.При публикацие статьи, симпотная кнопка будет стоять
А казалось бы, простая маленькая безобидная кнопочка. А с ней вот сколько мороки…и стиль, и бордюры, и градиенты, и еще целая куча прибамбасов)
Отдельная благодарность автору за видео-урок! Новичкам в самый раз будет
И не говорите.Вроде все просто и в то же время много мороки
Для новичков такая информация просто находка…Я хоть и не новичок, но для меня такая информация нова…И очень хорошо, что Игорь взялся за такую тему для статьи…Теперь у всех желающий могут появиться красивые кнопочки, которые, безусловно, украсят блоги…Спасибо автору за информацию…С уважением, Анна.
Ну так в принципе, у меня и тема блога о сайто строении
Вот и пишу такие статьи.
И это только начало.
Игорь, будем с нетерпением ждать новых чудесных статей в помощь вновь начинающим, а может и не только таким…С уважением, Анна.
Какая интересная и полезная для меня статья…Я уже давно хотела поменять себе "Читать далее" на кнопочки, но не знала как…Теперь вот есть ваша статья, которая очень подробно учит, как это нужно сделать…Хорошим дополнением к статье служит ваше видео…люблю работать и с текстом, и с видео одновременно…Так для меня лучше воспринимается информация…Спасибо за статью…Беру в заладки, чтобы ещё не раз к ней вернуться…С уважением, Анна.
А вот такой вопрос еще возник. Бывают кнопки синие, белые, красные, круглые, толстые, пёстрые итд… А можно ли сделать что-то на подобие анимированной кнопочки (чтобы она "моргала", "сверкала", "пряталась")? Спасибо
Можно и такие установить.
Сервисов много на эту тему.
Спору нет,будут смотреться красиво.Но это быстро начинает раздражать.
Согласна с вами, Игорь, что анимированные кнопки смотрятся очень красиво, но, действительно, будут раздражать со временем…Хотя…если она стоит одна на весь блог, то мне кажется, что лишней не будет…Но это дело вкуса…С уважением, Анна.
Так понимаю, что есть определённый расскол в мнениях: блоггеры-эстеты и блоггеры-прагматы . Желаю всем быть максимально приближеными к золотой серединке!
. Желаю всем быть максимально приближеными к золотой серединке!
Спасибо
Не люблю наляпистые кнопки. Для меня самое главное в дизайне всего это максимум простоты)
Вот и мне не нравится.
Да вообще очень яркие блоги, при длительном нахождении на нем, начинают раздражать.
Вот у вас приятный и простой дизайн.Ничего лишнего, так держать.
Спасибо за полезную информацию! Подскажите, пожалуйста, а как сделать кнопку, как у вас "Давайте дружить в соцсетях". Никак не могу найти подходящий плагин так, чтобы там были кнопки ВК, Фейсбук, Блоггера, Гугл+ и т.д. Подскажите пожалуйста как вы это сделали или может быть у вас уже есть статья на эту тему — буду благодарна за ссылку на нее.
Здравствуйте Юлия.
Это не плагин, а это подписной скрипт.
Для начала был взят, простой подписной код, а остальное я дорабатывал сам
Кнопки соцсетей, так же делал сам
Вы мне подсказали тему статьи, я в ближайшие два три дня ее напишу.
Так что милости просим.
Спасибо! Буду очень ждать!
В моей теме совсем нет кнопки Далее. Что делать не знаю. Торможу…
Здравствуйте Елена!
Дайте мне ссылочку на ваш блог, посмотрю что там за проблема
Не решаемых проблем нет.
А вообще в статье все объяснено.
Хотя пишите я вам помогу
В моей теме в файле function.php не нашел ничего подобного … далее, читать полностью more и тд.
Да у вас тема сложноватая, но можно произвести изменения в стилях. В вашем случае .read-more-button