 Здравствуйте Дорогие подписчики и читатели моего блога.
Здравствуйте Дорогие подписчики и читатели моего блога.
В прошлой статье, вы наверное обратили внимание, что я ввел нововведение.
А это внедрил в статью, содержание этой статьи.
Да не просто описание заголовков, а они кликабельны и переносят в нужное место статьи.
И эти содержания, теперь будут в каждой статье.
Вы наверное уже не раз, пересекались с такими содержаниями в статьях, на разных блогах.
Содержание статьи:
Вот пришла и моя очередь это сделать.А так же хочу поделиться с вами и показать как это внедрить у вас, в ваших статьях.
Вступление
Для чего вам нужно содержание в статьях?
Ну к примеру, у вас статья очень объемная и поделена на разные разделы.
Приходит посетитель и ему удобно сразу перейти к интересующему разделу, а не прокручивать огромную статью в поисках информации.
Бывают такие моменты, что огромную статью, не дочитывают до конца и закрывают не добравшись до нужной информации.
Кстати, бытует мнение, что поисковики положительно относятся к содержанию в статье.И повышается авторитет вашего блога в глазах поисковиков.
Я знаю одно, хуже все равно не будет.
Устанавливать содержание в статье, мы будем двумя способами.С помощью плагинов и без них
Содержание в статье с помощью плагина
Существует несколько разных плагинов, по установке содержания в статье.
Я не буду перебирать все плагины и сегодня опишу только парочку самых ходовых.
Это плагин Simple TOC и плагин Table of Contents Plus.
Ну что, приступим к установке?
Плагин Simple TOC
Этот плагин, очень прост.Заходим в плагины, скачиваем и активируем его.
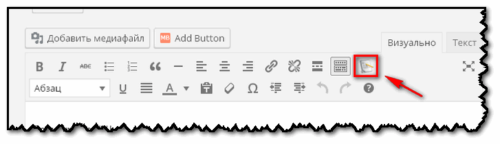
Переходим в редактор статей и видим появившуюся кнопку.
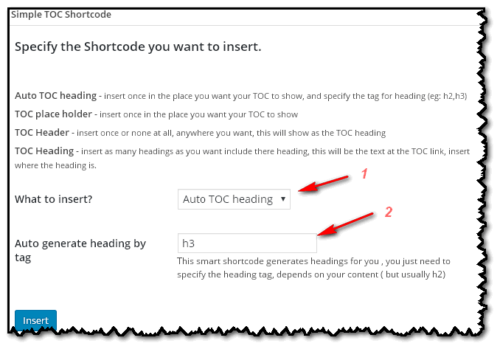
В статье определяете место, где будет у вас находится содержание и жмете на кнопку.У вас открывается не большая настройка
What to insert? — здесь мы выбираем вариант вставки содержания.Оставьте как есть Auto TOC heading
Auto generate heading by tag — Здесь вы прописываете теги, заголовки которые будут отображаться в содержании.
У меня здесь прописан тег h3 и в заголовках рубрик статей тоже стоит тег h3.
Вы можете поставить любой тег.
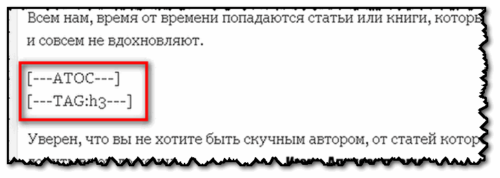
Ну а после этих настроек, жмем на кнопку insert и в отмеченном месте статьи, появляется шорт код:
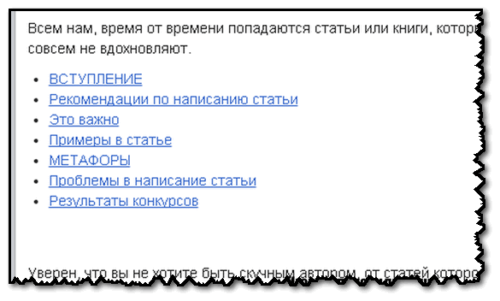
После публикации статьи, мы видим что у нас появилось содержание.
В содержание находятся все ссылки, которые отмечены тегом.У нас такой тег h3
Вот такой вот простой плагин
Плагин Table of Contents Plus
После установки активируем плагин Table of Contents Plus.В Админ панели, в колонке слева, переходим в Настройки и видим появившуюся ссылку ТОС+
Переходим по ней и попадаем на страничку с настройками.
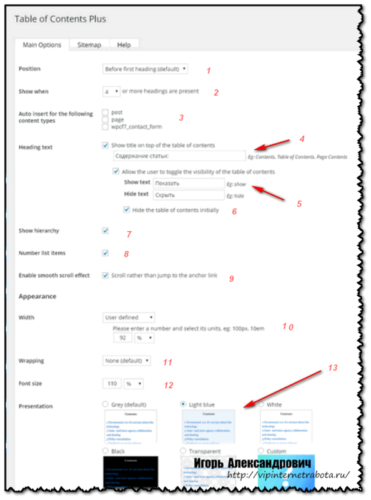
1.Position — Здесь мы определяем место нахождения нашего содержания в статье.Советую оставить как есть.
2.Show when — Здесь вы видите что установлена цифра 4, если у вас в статье менее четырех заголовков, то содержание в ней отображаться не будет.
Вы можете убавить цифры и прибавить.
3.Auto insert for the following content types — Здесь вы выбираете где у вас будут отображаться содержание, на страницах или в статьях или и там и там.Все зависит от вас, где вы установите галочки и содержания будут автоматически выводиться.Но если вы не хотите выводить содержание в определенных статьях, то вставляете в статью шорт код [no_toc]
Кстати, если вы снимите все галочки с чекбксов, то будете выводить содержание в ручную, в любом месте статьи с помощью шорт кода [toc]
4.Heading text — Здесь вы пишите ваш заголовок.У меня написано «Содержание статьи:»
5.Allow the user to toggle the visibility of the table of contents — Ну а здесь делаем скрывающееся и появляющееся содержание, путем установки галочки в чекбксе.Так же пишем на русском, в первой строке «Показать», а во второй «Скрыть».
6.Hide the table of contents initially — Если ставите галочку в чекбксе, то у вас содержание будет свернуто.
7.Show hierarchy — Если вы хотите, что бы ваше содержание было со структурной иерархией.Установите галочку в чекбксе.Но опять же, у вас заголовки должны выводиться h2, подзаголовки h3 и т.д.
8.Number list items — Если ставим галочку в чекбксе, то у нас в содержании показывается нумерация.Если убираем, то не показывает.
9.Enable smooth scroll effect — Здесь мы регулируем прокруткой до нужного раздела.Делаем ее плавной или резкой.
10.Width — Здесь регулируется ширина содержания.
11.Wrapping — Ну а здесь, устанавливаем обтекание содержания, текстом.
Можно слева или справа или вообще оставить как есть.
12.Font size — Здесь мы регулируем в содержании, размером шрифта.
13.Presentation — Подбираем внешний вид, под дизайн своего блога.
Ну в Advanced не обязательно что-то настраивать, так что заходить туда не будем
После всех настроек, сохраняемся и смотрим что у нас получилось.
Если же у вас не стоят галочки в 3 пункте, то работаете в ручном режиме.
В статье, в нужном вам месте вставляете шорт код [toc]. Как показано внизу:
Ну а теперь публикуем статью и любуемся нашим произведением.
Плагин хорош на все 100%. В настройках разберетесь, не сложно.
Содержание в статье без плагина
Ну что я могу сказать, это любой знает что с плагином удобно работать, но он подгружает движок сайта.
Значит по пробуем обойтись без плагинов.
На просторах интернета, я нашел замечательный скрипт.Устанавливаешь его в редакторе и он выводится автоматически.
Но я не буду этим скриптом забивать вам голову, а покажу другой способ.
Ведь не каждый же полезет в коды.
Правда придется ручками поработать в каждой статье.
|
1 2 3 4 5 6 7 8 9 |
<div style="border: 1px dotted black; padding: 5px 5px 0 15px; margin: 5px;"> <strong>Содержание статьи:</strong> <ol> <li><a href="#id1">Вступление</a></li> <li><a href="#id2">Рекомендации по написанию статьи</a></li> <li><a href="#id3">Проблемы в написание статьи</a></li> </ol> </div> |
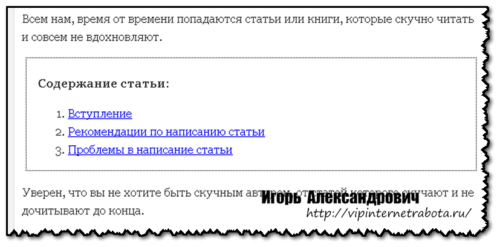
Выглядеть в статье, это будет так.
Если же вы хотите что бы у вас содержание было с подпунктами, то вот вам код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
<div style="border: 1px dotted black; padding: 5px 5px 0 15px; margin: 5px;"> <strong>Содержание статьи:</strong> <ol> <li><a href="#id1">Вступление</a> <ul> <li><a href="#id1.1">Это важно</a></li> </ul> </li> <li><a href="#id2">Рекомендации по написанию статьи</a> <ul> <li><a href="#id2.1">Примеры в статье</a></li> <li><a href="#id2.2">МЕТАФОРЫ</a></li> </ul> </li> <li><a href="#id3">Проблемы в написание статьи</a> <ul> <li><a href="#id3.1">Результаты полученного опыта</a></li> </ul> </li> </ol> </div> |
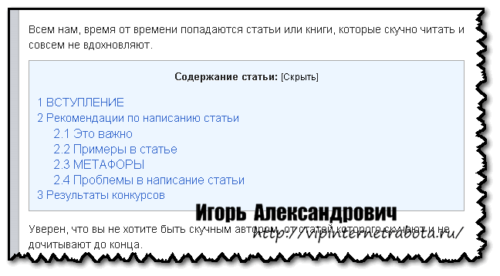
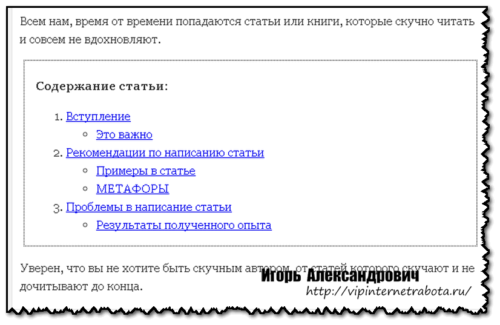
Ну а в статье, это будет смотреться вот так.
Я думаю симпатичнее выглядит. Так же можно добавлять подпункты и пункты
Ну а теперь берем понравившийся код и вставляем его в редакторе статьи, в текстовом режиме, там где мы хотим видеть наше содержание.
Ну а теперь нам нужно сделать ссылки в содержании, активными.
Для этого нам нужно, каждому заголовку прописать индивидуальный идентификатор.
Вот пример, как прописано у меня:
<h2 id="id1">Вступление</h2>
И так далее в каждом заголовке статьи.
Не забывайте что номер id, аналогичный в содержании.
Если будет что то не понятно, посмотрите видеоурок.
Видеоурок, как сделать содержание в статье
Ну и на этом все.
Если будут вопросы, задавайте в форме комментария.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении




![вставка [toc]](/wp-content/uploads/2016/02/vstavka-toc-1-500x177.png)






Игорь, добрый день! Очень интересная статья для меня…Я так ещё никогда не оформляла статьи…Мне этот способ очень понравился, там, где вручную нужно прописывать код…Для меня так удобнее…Скажите, а id вот в вашем примере будет под номерами 2,3, и так далее? Всего их 7? Я правильно поняла? …С уважением, Анна.
Доброй ночи Анна!
Да id чередуется друг за другом,заголовки чередуются друг за другом 1, 2, 3 и т.д.
А подпункты 1.1, 1.2 и т.д.,смотря под каким пунктом стоят.
И вот такой вот вопрос, а с чего вы взяли что их 7 ?
Их хоть 20 делайте
А у меня с id, то есть вручную не пошло. Так что я плагинчиком, оно так вернее. Да и при обновлении парится не надо, мало ли.
А почему не пошло?
Ты наверное где то ошибочку допустил.
Может быть, хотя делал все по инструкции, но наверно у меня наган не той системы.
Ну не знаю,мы только движком отличаемся.А шаблон в одной програме сляпан)))
Игорь, я просто посчитала ваши заголовки и получила цифру 7…Теперь понимаю, что их может быть сколько угодно…Ровно столько, сколько нужно для содержания статьи…С уважением, Анна.
Ну в принципе, я так и подумал.
Игорь, привет! Пользуюсь первым плагином и честно говоря мне больше и не надо. Устраивает вполне. Правда и статей таких огромных у меня нет, вот не пишется мне много Как там говорят:
Как там говорят:
Андрей привет!
А первый симпатичней выглядит
Так другие у меня работать не захотели. Поэтому альтернативы нет
У тебя чать движек другой?
Привет Игорь. Было время, когда я прописывал содержание статьи с помощью html якорей. Даже статью по этому поводу написал.Но…так задолбался, что решил упростить себе жизнь и установил плагин (второй). Так сейчас я довольный как слон )))
Привет теска!
Да я видел, вчера заглядывал к тебе.
Классно смотрится.
Соглашусь с мнением, что набирать коды пальчиками — это процесс трудо- и времяёмкий! Но зато в конце работы можно ощутить гордость за самого себя…а если еще без ошибок удастся закодировать содержание — так это вообще эйфория на несколько дней
Как бы там не было, вручную или плагинами, а мгновенный перелёт в нужное место в статье — это вещь очень удобная!
Alegik, я соглашаюсь с вами в том плане, что сделанное руками ценится больше и удовлетворения ты от этого получаешь больше…Но это уже каждый решит, что ему подходит больше…У каждого есть право выбора…С уважением, Анна.
Это точно, Anna… Хенд Мейд нынче в моде
Да ты достал уже на каждый скриншот ставить ватермарк!
А что вам не нравится Василий?
Хочу ставлю, хочу не ставлю.
Игорь, по моему это попахивает спамом ))) Я имею ввиду комментарий Василия!
Я пробивал его ip адрес,он Румынский.
Но помоему это через програмку IP адрес приобретен.
Да на этом адресе тысяча с лишним сидят и что то все в спаме.
Ну а с Василием, у нас диалог на другом блоге завязался.
Что то ему не понравилось в моих словах.
Как по мне, так я ровно к таким комментариям отношусь))))
Игорь, вы правильно делаете, что не обращаете внимания на такие комментарии…Этот комментарий спокойно можно было удалить, так как он не несёт никакой смысловой нагрузки…С уважением, Анна.
Да пусть пишут, раз охота
Да и зачем удалять, зловредных ссылок нет.Надо и такими комментариями разбавить другие
Ну реально неудобно читать! Разве не понятно?
Я вот не пойму что вы читать на скрине собираетесь?
Все нужное, не закрыто ватермаркой
Василий, а почему это вы так некорректно общаетесь с автором блога? Мне кажется, что если вам не нравится блог, то вы просто на него не заходите…Зачем портить настроение всем? Нужно уважать друг друга…С уважением, Анна.
Блог нормальный, но ватермарки бесят. И так у всех на полфото , жесть!
Ну во первых не на пол фото.
А во вторых,вы же понимаете для чего это делается.
Не только авторство, а больше запоминаемость
Ох и колят же глазки эти ватермарки
А мне как-то всё равно…Они мне абсолютно не мешают и не раздражают…Лишь бы это было полезно для автора блога…Он решает, что ему ставить, а что не ставить…а мы должны только посмотреть на это и написать свой комментарий…С уважением, Анна.
Игорь привет. Все хорошо, но вот стили к содержаниям без плагинов, лучше прописывать в style.css, такой подход немного не правильный с точки зрения верстки, а потом просто пропипсывать сам класс.
Привет Валентин!
Да я знаю что в стилях можно прописать.Но я показал как можно проще, ведь не каждый в коды полезет.
Хотя мы с тобой знаем что это не сложно
Доброго времени суток. Хорошая статья. Всё понятно расписано) Надо попробовать сделать) Давно хочу, но всё руки не доходят)
Привет Сергей!
Это просто, займет всего минут 10 максимум.
И это я даже много сказал.
Если что обращайся.
Удачи.
Стараюсь по максимуму отказаться от плагинов, так как скорость загрузки сайта — важный фактор при ранжировании.
Игорь, здравствуйте! Я вот хочу вам рассказать, что я встретила ещё один блог, на котором есть вот такое оглавление статьи, как у вас…но там есть одна немаловажная ремарка, что это оглавление будет нужно только для больших статей, а для маленьких нет смысла его ставить…И ещё там поставлена ссылка на оглавление после каждого пункта. Другими словами, это очень удобно для пользователя, поскольку он в любой момент очень быстро имеет возможность перейти к другому пункту, минуя те, что ему не нужны…Интересный вариант решения такой проблемы, возможно вам это тоже будет интересно…С уважением, Анна.
Анна я пересекался с такими блогами.
И знаю что за скрипт установлен, у меня он есть, но я не стал его устанавливать идет конфликт с чем то
А вы знаете, я ведь пропустила у вас одну деталь, ведь у вас заголовки ВСЕ КЛИКАБЕЛЬНЫ, поэтому, и нет необходимости делать так, как я вам описала…Посетитель и так может свободно перейти в то место, где ему интересно…С уважением, Анна.
А вы вот про что.А я думал вы другое имели ввиду.
Да у меня все заголовки кликабельны
Давно искал подробную инструкцию!!!!11
Спасибо большое


Здравствуйте, я попробовала сделать через плагин Simple TOC. Появился шорт код как на картинке. Но в статье содержание не появилось, при том что заголовки в статье есть.
Не подскажите, в чем может быть причина?
Анна здравствуйте!
Извините что сразу не ответил.
Скорей всего, эта причина, что не было обновления плагина и не соответствует с вашей версией движка.
После обновления, причина будет устранена.
Что бы скорее это произошло, нужно написать разработчикам плагина