Приветствую всех подписчиков и посетителей блога.
И сегодняшняя статья посвящена, кнопке перемотки вверх.
Это очень удобно, нажав на кнопку быстро переместиться из конца статьи в начало.Чем полчаса скролить страничку.
Есть еще и кнопка вниз, тоже удобно сразу в конец статьи переместиться, но как установить эти две кнопки вверх и вниз, вы можете почитать перейдя по этой >>>ссылке<<<, на другую мою статью.
Содержание статьи:
Но сегодня мы будем рассматривать только кнопку вверх.
Существуют разные способы установки, кнопки вверх на блоге.
Я покажу вам 3 способа.
Кнопка вверх, с помощью плагина Scroll to Top Button
1-способ:Самый простой, устанавливаем плагин «Scroll to Top Button», и все ваши проблемы решены.
Как мы это делаем?
Скачиваем плагин Scroll to Top Button и активируем его.После активации, переходим в Админ панель, заходим во Внешний вид и видим появившуюся строчку Scroll to Top Button.
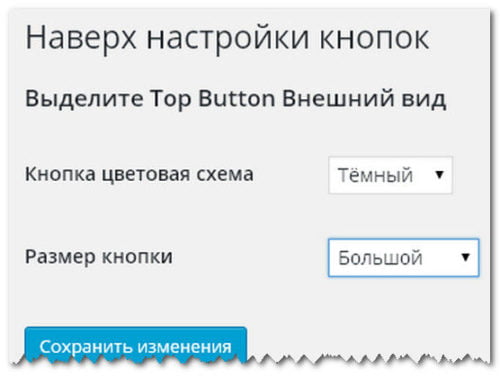
После этого заходим в Scroll to Top Button и попадаем в настройку плагина.Здесь никаких сложностей нету, просто можем поменять цвет кнопки с темного на светлый. И размер с маленького на большой. Смотрим скрин ниже.
После всех манипуляций, сохраняемся и заходим на блог.И мы видим на скрине ниже, что у нас получилось.
Но не забывайте о том что каждый установленный плагин делает нагрузку и замедляет работу сайта или блога.
По этому я предлагаю вам еще два способа.
Установка кнопки вверх, с помощью кода
2-способ:Ну для начала, вам нужно скачать данный архив, >>>скачать<<< Скачиваем архив и распаковываем его.Затем в Панели управления открываем файловый менеджер и переходим в папку вашего блога.Кому удобно, эту процедуру можно выполнить с помощью FileZilla.
Далее открываем папку public_html,затем wp-includes и в папку js, из нашего скаченного архива, сюда закачиваем файл jqueryarrow.js.
Здесь же открываем папку images и из архива закачиваем файл Upload-icon.png.
После всех манипуляций с архивом, мы сохраняемся и переходим в Админку блога.
В Админке, мы открываем вкладку Внешний вид и заходим в Редактор.
В колонке с права, находим файл Подвал(foter.php), открываем его и в самом низу перед закрывающимся тегом</body> и вставляем вот этот код:
|
1 2 3 4 |
<a id="toTop" href="#"><img src="http://Ваш сайт/wp-includes/images/Upload-icon.png" alt="« align=»absmiddle" border="0" /></a> <script type="text/javascript" src="http://Ваш сайт/jqueryarrow.js"></script><script type="text/javascript">// <![CDATA[ $(function() { $("#toTop").scrollToTop(); }); // ]]></script> |
После этого, Обновляем файл.
Теперь здесь же в колонке с права, заходим в Таблицу стилей
(style.css), опускаемся в самый низ файла и вставляем вот этот код:
|
1 2 3 4 5 6 7 8 9 10 11 |
#toTop{ width: 100px; border: 0px solid #ffcccc; text-align: center; padding: 5px; position: fixed; bottom: 10px; right: 10px; cursor: pointer; color: #666666; text-decoration: none;} |
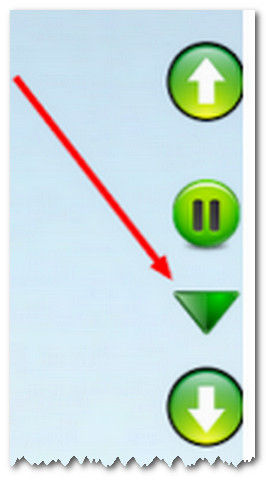
Обновляем файл, перезагружаем страничку блога и мы видим с права внизу стрелочку.Как показано на скрине ниже.
Ну и последний способ.
Кнопка вверх и вниз с паузой с помощью скрипта
3-способ: Кнопка в обе стороны с паузой, симпатично будет украшать ваш блог.
Заходим в Админку блога и нажимаем на вкладку Внешний вид.После этого, заходите в Редактор и в правой колонке находите файл Заголовок(header.php).
Переходите в файл header.php и где-то в начале файла, находите закрывающийся тег </head>,и устанавливаете перед ним вот этот код:
|
1 |
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js" type="text/javascript"></script><script src='http://phonedevelop.googlecode.com/files/updownPhonedevelop.js' type='text/javascript'></script> |
Обновляете файл и перезагружаете страничку.
Переходим на блог и видим результат с правого бока на блоге.
Смотрите на скрине ниже
На этом все.
Если будут вопросы обращайтесь.
С Уважением к Вам, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении








Спасибо Игорь. Интересная статья,мне пригодится
Интересная статья это правда. Главное что в ней даётся сразу несколько вариантов установки кнопки — на выбор.
Здравствуйте Олег.Я очень рад , что данная статья принесла вам пользу.
Игорь,у меня есть надпись " Вверх " ,а я хочу стрелку.Как заменить надпись?
Добрый вечер Сергей.Да можно поменять.Прочитайте внимательней статью и сделайте тоже самое,как в способе №2.
Удачи.
Игорь,спасибо. У меня получилось сделать стрелку на верх.
Мне нравится, когда есть не только стрелка вверх, но и вниз — удобно для тех, кто комментирует возвращаться к статье, а затем к комментарию.
Татьяна, здравствуйте! Мне тоже нравятся две стрелки…Очень удобно пользоваться комментатору, да и не только ему, посетителям тоже удобно…Вот как у Игоря сделано…Классно! Но у меня пока стоит одна…С уважением, Анна.
Так же считаю, что наличие сразу двух кнопок: и вверх, и вниз намного удобнее. Потому что читатель несколько раз перемещается по странице пока изучает статью.
Спасибо за полезную информацию. У меня на блоге стоит плагин и пока все работает, но не могу его обновлять, стрелка исчезает, попробую сделать без плагина.
Удачи,все получится.
Лучше использовать с помощью скрипта. По той причине чем меньше плагинов у вас тем лучше сайт работает. Плагины тормозять работу сайта, а бывает и такое что они и конфликтируют друг с другом. Четкая статья. Возьму приведенный скрипт для добавления к себе на блог кнопки на верх.
Артём, здравствуйте! А у себя на блоге вы говорили, что разговоры о плагинах — это мифы…С уважением, Анна.
И даже при установке кнопок возникает спор, что лучше — плагины или скрипты. Так может, стоит просто попробовать оба варианта?
Игорь, здравствуйте! Хорошая и полезная статья…Поскольку я не дружу с кодами, то мне больше всего понравился способ №3, его проще выполнить мне. Вот только есть вопрос…У вас стоит две кнопки, а если пользоваться способом №3, то будет одна или две кнопки? Я здесь немного не поняла, подскажите…С уважением, Анна.
Способом №3,это таже установка кода,а вы же не любите это делать.
Лучше тогда плагин Scroll Top and Bottom установите,там как у меня кнопки устанавливаются.А так же цветовой выбор и дизайн можно подобрать.
Спасибо за разъяснения…Учтём ваши рекомендации…С уважением, Анна.
Многие блогеры не любят установку кода, потому что не всё в ней понимают. Но для них есть хороший путь — остановиться на выборе плагина.
Игорь, у вас не работает блок "Комментаторы месяца", так как я не вижу количества комментариев, чтобы они изменялись…Застыли на одной цифре пока, хотя комментарии пишутся…Посмотрите, пожалуйста…С уважением, Анна.
Да все у меня работает.Просто повторяющиеся в коем то роде комментарии,чередующиеся друг за другом от одного человека и часто написанные комментарии от одного человека,попадают в папку спам.Ну это ничего страшного,зато я на каждый отвечу.
Тогда извините, что Вас побеспокоила…С уважением, Анна.
Ничего страшного.Зато теперь вы в курсе.
Можно ли сделать, что бы она медленно появлялась и потухала?
Желательно кодом.
Вот у Вас на блоге крутяг, так же хочу.
Спасибо
Руслан привет.Код собрал и отправил тебе на почту.
Выйдет точно так же как и у меня.
В редакторе в файле Functions.php,в самом низу его установишь.
Удачи.
Игорь, привет! Интересные способы, но я поставил плагином и горя не знаю. На счет торможения, так и код, если их много добавить в файл, тоже начнет тормозить. Так что как то так.
Согласен,если их громоздить друг на друга.
Кстати собираюсь продолжение этой статьи написать,только теперь про кнопки вверх и вниз.
Уже и видеоролик записал,кое какие наброски есть.
Это ты про эти кнопки prntscr.com/932v6g или есть другие. Я как то писал про них, на старом блоге. Сейчас искал, но не нашел. Думал материальчика тебе подкинуть, но увы.
Андрей,про эти твои кнопки которые в скрине,я в данной статье в 3-м способе описал.
А я буду писать,как у меня на блоге,на подобие.
Ну прости, невнимательный я. Вот если был бы скрин, тогда понятно, а вникать в коды, я как то не стал
Хорошо будет тебе скрин.Я и эту статью обновлю.
Игорь, мне он уже не надо, а вот читателям будет понятней про какие кнопочки идет речь.
Ну так это для всех и будет.Я постепенно старые статьи обрабатываю.
Короче на днях увидешь статейку.
Здравствуйте!!! Первый и третий способ самые лучшие как мне кажется. Первый так как там ненужно мучиться с кодом, а третий так как очень красиво. Но вот что то у вас почему то я не нахожу этой стрелке.
Ну как же стрелки вверх и вниз присутствуют,вы обновитесь.
В правом нижем углу.
Кстати пару месяцев назад поставил себе один подобный плагин на верх, а он оказался напичкан ссылками. Нужно было бы сразу проверить на эти ссылки сайт а я этого не сделал. Ну и в общем под АГС он попал, пришлось его уничтожить. Хотя это может быть и из за домена, то же в общем не проверил. Оказалось в обще что у него было много много хозяев до меня. И социальную сеть делали на нем и сайт знакомств и еще наверное много всего.
В общем всегда проверяйте сайты на ссылки после установки плагинов. А так же домены перед покупкой. Из-за своего незнания я много потерял и времени и сил.Не повторяйте моих ошибок.
Да тоже ошибаемся.)))
И как так человек не боится использовать чужой блог, на котором уже было много много хозяев до него, и социальную сеть делали на нем, и сайт знакомств, и еще наверное много всего. Проверять же надо.
такая кнопка нужна на блоге-значительно сокращает время,нажал кнопку- и уже находишься на самой главной странице блога!Удобно!
По-моему, Ольга немного ошибается. Нажав кнопку, нельзя оказаться на Главной странице. Можно лишь перемещаться вверх и вниз по какой-то одной любой странице.
А мне больше понравился скрипт, с кнопками в обе стороны и с паузой. В любой момент можно будет остановить прокрутку статьи
Я как-то не считаю паузу необходимой. Уж если статью читаешь, то можешь и колёсико использовать для прокрутки.
Ну так я видела работу такого скрипта, там нажав к примеру на кнопку вверх страница медленно вращается и можно просматривая в любой момент остановить нажав на кнопку пауза.
Очень удобно