Недавно на одном форуме, был задан вопрос.Как на сайте выделить комментарий автора.
Ну конечно же было много вариантов ответа.В основном предоставляли разные коды
Хотя можно сделать и с помощью плагина.Так же сейчас в свежих темах, автоматически уже выделяется комментарий автора.
Ну а сегодня, мы рассмотрим два способа выделения комментария автора.С помощью плагина и без плагина.
Содержание статьи:
Выделяем комментарий автора с помощью плагина Highlight Author Comments
Для начала, устанавливаем и активируем плагин Highlight Author Comments.
Как устанавливать и активировать плагины, вы можете почитать:
После того как плагин был установлен, заходим в Админку блога и в Настройках видим появившуюся ссылку Highlight Comments.
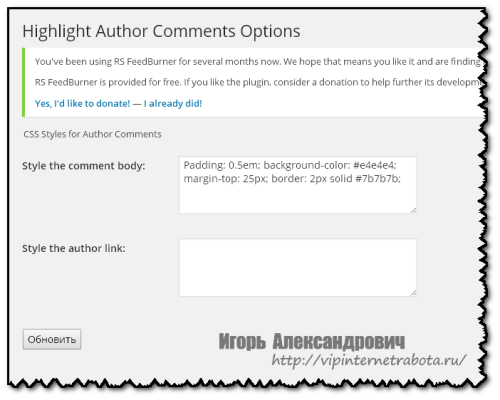
Переходим по этой ссылке и попадаем на страничку с настройкой.
Здесь мы видим два пустых поля.В первом поле, настраиваем фон комментариев.
Ну а во втором цвет ссылки.
Как видите на скрине выше, у меня настроен фон комментариев.Для этого вам понадобится настроить параметры.Но можете воспользоваться моими:
Padding: 0.5em; background-color: #e4e4e4; margin-top: 25px; border: 2px solid #7b7b7b;
Если вы хотите внести свои параметры и цвета.То ниже я опишу что и как называется, своими словами.
Цвет фона комментария #e4e4e4; верхний отступ 25px; рамка 2px сплошная линия цвет #7b7b7b;
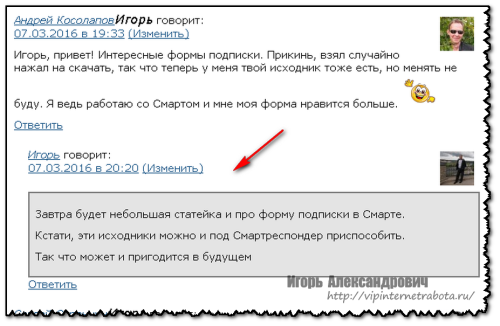
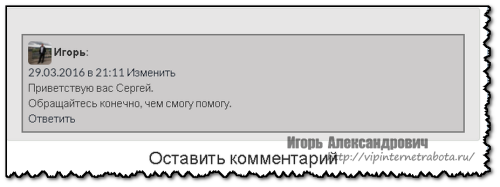
После этого сохраняемся и заходим в любую статью, посмотреть как выглядят комментарии автора.У меня выглядят так.
Я думаю все понятно объяснил
Выделяем комментарий автора без плагина
Не буду вас заморачивать и покажу самый простой способ выделения комментариев автора.
Открываем любую статью вашего блога и переходим в комментарии.
Я работаю с браузером Google Chrome.По этому нажимаем правую кнопку мышки и в самом низу открывшейся рамки, нажимаем на ссылку “Просмотреть код”
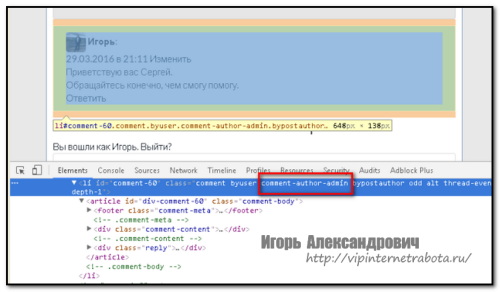
Затем ищем комментарий автора чтобы он был подсвечен.Как показано на скрине ниже, выделено красным comment-author-admin. Он нам после понадобится.
Кстати, заместо admin, у вас может быть другое слово.Это логин входа на блог.У меня тестовый блог, так что я не заморачивался изменениями.
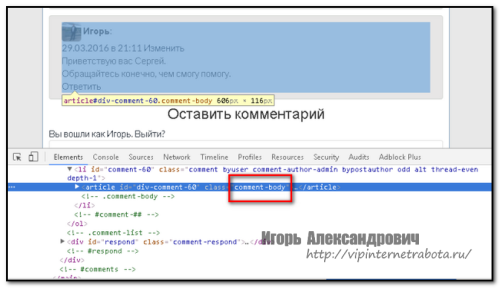
Спускаемся в классах чуть ниже и находим наподобие такой строчки и комментарий так же будет подсвечиваться как на скрине ниже.
Здесь нам ну жен вот этот класс comment-body.У вас он может называться по другому.
Далее копируем вот этот код:
|
1 2 3 4 5 |
/* Комментарии админа */ .comment-author-admin .comment-body { Padding: 0.5em; background-color: #cdcbcb; margin-top: 25px; border: 2px solid #7b7b7b; } |
В нем изменяете свои данные.
Далее идем в Редактор и в самом низу файла Таблице стилей
(style.css), вставляем этот код и обновляемся.
Заходим на блог посмотреть что у нас вышло.
Ну а на этом все.
Будут вопросы, обращайтесь.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении








Мне нравится, когда комментарии автора выделяются среди других.
С каждым разом всё удивляюсь и удивляюсь сколько всяческих штукенций и прибамбасов понапридумано . Вроде бы и без нихобойтись можно, а с другой то стороны с ними поудобней будет.
. Вроде бы и без нихобойтись можно, а с другой то стороны с ними поудобней будет.
Привет! Котика поймал, впрочем как всегда prntscr.com/amazmh, даже не интересно. А на счет комментариев, у меня как то было выделенно плагином, потом он перестал работать. И больше я этим не заморачивался.
И больше я этим не заморачивался.
Я тоже выделил свои комментарии с помощью этого плагина, но у меня текст коммента прилипал к левому краю. Поэтому дополнительно мне нужно было менять некотопые значения в стилях шаблона.
Если у кого нибудь будет подобная проблема, то добро пожаловать ко мне 🙂 У меня есть похожая статья и там я показал как избавиться от проблема прилипания.
Извини Игорь, что я пиарю свою статью, но возможно кому нибудь это станет полезным.
А твой пост отличный. Все понятно объяснил. Спасибо
Не придавала значения выделяется комментарий автора или нет, а ведь это действительно важно! Вот что значит блоггер-новичок. Спасибо за ценную информацию!
Всегда пожалуйста