 Здравствуйте Дорогие посетители и подписчики моего блога.
Здравствуйте Дорогие посетители и подписчики моего блога.
На связи с вами, автор этого блога, Игорь
В сегодняшней статье, я хочу с вам поделиться уже не новой, но еще актуальной информацией.
Я расскажу как установить угловой банер на вашем блоге двумя способами.
Вы наверное уже не раз пересекались с таким банером на разных блогах, это ленточка которая находится в углу блога
Содержание статьи:
У меня на блоге пока не присутствует угловой банер, но я собираюсь его устанавливать.
Какая польза от этой угловой ленты
Ну, во-первых, она выглядит симпатично и к любому празднику, ленту можно подобрать и украсить.
Украшенная лента заинтересует посетителя, особенно новичка и он из любопытства нажмет на эту ленточку.
После перехода, посетитель попадает на заранее подготовленную страничку.На этой страничке можно разместить любую информацию или подарок для посетителя.
Этим вы предрасположите его к себе и можете ему предложить, подписаться на ваш блог.
За счет этой ленточки, вы также дополнительно наберете подписную базу.
Если вы решились, то давайте приступим к установке банера «Угловая ленточка»
Устанавливаем Угловую ленту, с помощью плагина FCC Ribbon Manager
Для начала нам нужно скачать и активировать плагин FCC Ribbon Manager.После активации, в настройках появляется ссылка Ribbon Manager
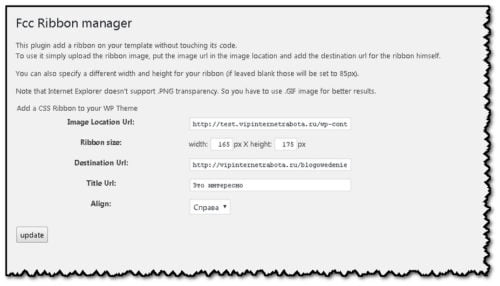
Переходим по этой ссылке и попадаем на страничку с настройкой плагина.Как вы видите на скрине ниже, настройка на английском языке, но это не важно.
Кстати, вот вам архив, с боковыми картинками на выбор:
СКАЧАТЬ
Давайте настроим плагин:
Image Location Url- Здесь вы прописываете адрес картинки углового банера.
Ribbon size- А здесь устанавливаете ширину и высоту картинки.
Destination Url- Тут мы прописываем адрес странички, куда нас должно перебросить.
Title Url- Здесь мы пишем название
Align- Ну а тут мы определяем место, с какой стороны будет находиться наш банер, слева или права.
После всех манипуляций, сохраняемся нажав на кнопку update и идем смотреть на наше произведение
Как видите мы молодцы и у нас все вышло
Устанавливаем банер Угловая лента, с помощью PHP кода
Делаем боковой банер без плагина, что бы не делать лишней нагрузки на блог.
Вы можете воспользоваться архивом с картинками, который находится в статье выше, в плагинах
В Админ панели блога, во Внешнем виде переходим в Редактор ищем файл footer.php
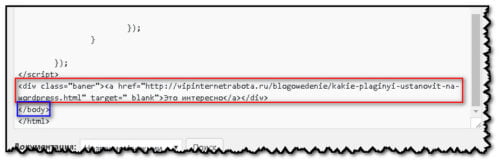
В файл footer.php перед закрывающим тегом, вставляем вот этот код:
|
1 |
<div class="baner"><a href="https://vipinternetrabota.ru/blogowedenie/kakie-plaginyi-ustanovit-na-wordpress.html" target="_blank">Это интересно</a></div> |
Как показано на скрине ниже.
Не забудьте изменить свои мои на свои значения, ссылку на вашу секретную страничку и название
Далее открываем файл style.css и в самом конце вставляем вот этот код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
.baner{ background: url('image.png') no-repeat 1px 1px; width: 205px; height: 145px; position: fixed; top: 0px; right: 0px; } .baner a{ text-decoration: none; text-indent: -2000px; display: block; width: 205px; height: 49px; margin: 43px 2px; -o-transform: rotate(44deg); -webkit-transform: rotate(44deg); -moz-transform: rotate(44deg); filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=1); } |
В этом коде, вы можете изменять параметры на свои значения, что бы подогнать под свой блог.
Ссылку на картинку поменяйте на свою, а в позиции position: fixed; можете заменить на position: absolute; и тогда лента не будет зафиксирована, а при прокрутке уедет со страничкой.
Ну а теперь сохраняемся и идем смотреть что у нас вышло
Ну а на этом все.
Удачи вам в установке банера и жду комментариев
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении







Игорь, привет! Прикольная ленточка. Правда ставить пока не буду, посмотрим ближе к Новому году, может и прикручу. А ты в гости кстати заходи, а то спрашивал куда это я пропал, я появился, а ты не идешь.
Привет привет пропащий.
Ну так Андрюх без тебя не интересно.
Забегу обязательно
А мне вот кажется, стало меньше блогов с такой угловой ленточкой.
В последнее время попадаются всё меньше.
Ну может быть и так.
Кстати, одно время я встречала часто такой отгибающийся уголок, под которым была изображена куча монет.)))
Это маркетинговый ход