 Ну и как всегда, я приветствую всех читателей и посетителей этого блога.
Ну и как всегда, я приветствую всех читателей и посетителей этого блога.
На днях мне был задан вопрос, как создать красивую форму подписки.
Ну я писал уже о форме подписки, но только в конце каждой статьи. Об этом вы можете почитать:
Ну и сегодня хочу рассказать, как создать красивую форму подписки в сайтбаре.
Есть две основные формы подписки, это Feedburner (RSS) и SmartResponder.
Содержание статьи:
Мы рассмотрим обе формы подписки.Но в этой статье, мы будем создавать только подписку на Feedburner (RSS).
Создаем форму подписки вариант № 1
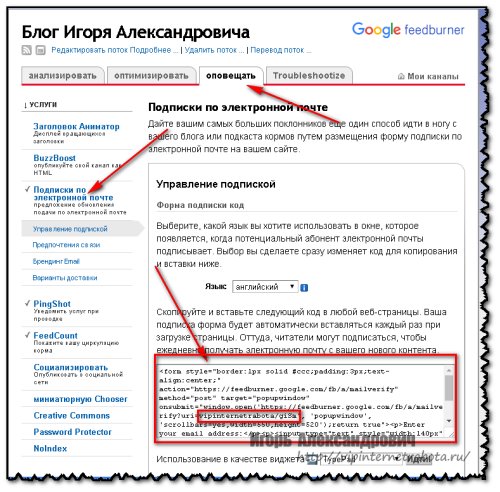
Для этого в сервисе Feedburner, у вас должен быть зажжен фид.Открываете его и заходите во вкладку «Оповещать», как показано на срине ниже.
Далее переходим по ссылке «Подписки по электронной почте» и скачиваете сформированный для вас код и вставляем в виджет.
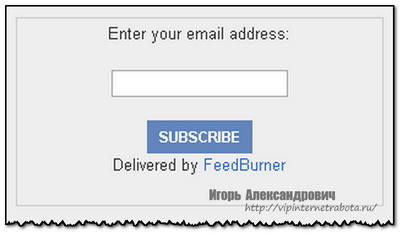
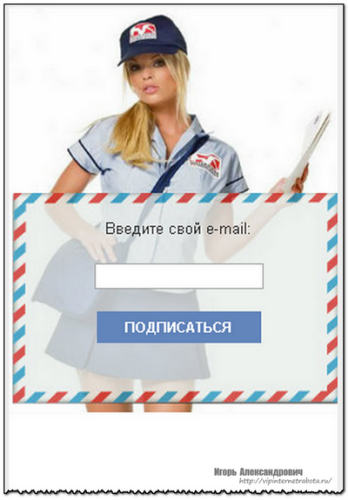
И смотрите какая у нас вышла форма подписки.
Но она смотрится невзрачно, да еще на английском языке.Здесь можно все изменить и исправить.Но я хочу вам предоставить код, для симпатичной формы подписки.
Здесь вы скачиваете архив с двумя кодами и иконками соц сетей:
В коде для сайтбара, в двух местах заменяете мое значение vipinternetrabota/giSm на свое.Вы его берете из своего кода, который вы взяли в сервисе Feedburner.
А вот где он находится, вы можете увидеть в самом верхнем скрине.Там отмечен мое значение vipinternetrabota/giSm. А у вас свое в этом же месте, вот его и меняем.
Здесь уже прописаны адреса соц сетей, вам только нужно изменить на свои адреса.
После в корневой папке вашего блога, создаете папку и называете ее images и скачиваете в нее иконки из архива.Далее этот код устанавливаем в свой сайтбар или куда вам нравится.
Далее что бы отлично все смотрелось, нам нужно отредактировать стили.
Для этого, переходим в Админ панели блога, заходим в Редактор и в (style.css)
в самом низу, вставляем код, который скачали с архивом и называется «код стилей»
В коде вы можете подкорректировать под свой блог и после сохраниться.
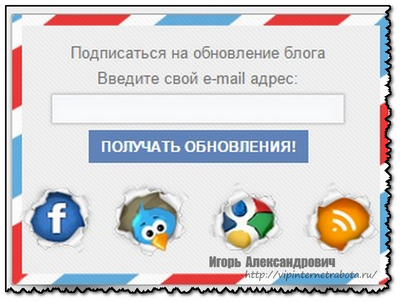
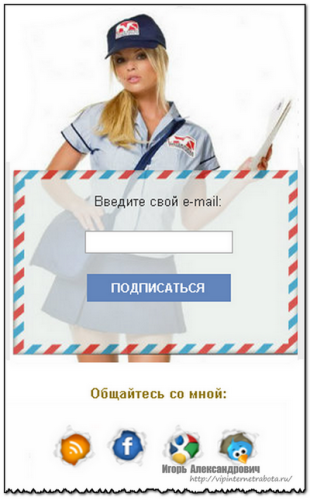
Теперь смотрим что получилось после сохранения у меня
Не торопитесь и все у вас получится
Делаем форму подписки вариантом № 2
А вот еще один интересная подписная форма.
Для начала скачиваете архив с тремя кодами и иконками соц сетей:
Нам будет нужен код с названием«код для сайтбара», в нем вы меняете мое значение vipinternetrabota/giSm на свое и вставляете в сайтбар.
Далее скачиваем на блог вот такую картинку:
Она будет так же находиться в архиве.
Далее нам нужно зайти в Редактор и в самом низу файла style.css выставить код, который находится в скаченном архиве и называется«код для стилей».Но прежде чем сохраниться, в коде нужно прописать ссылки на ваши картинки.
Теперь сохраняемся и смотрим что у нас получилось.
У меня вышло так
Отлично вышло.
Так же в эту форму, можно добавить иконки соц сетей.
Берем код который так же находится в архиве и называется «код для сайтбара с соц кнопками», меняем там свои данные.
После всех изменений, сохраняем в сайтбаре и заходим на страничку посмотреть что у нас вышло.
Кстати, не забудьте в корневой папке блога, создаёте папку images и сохранить там иконки, которые были даны в архиве.
Форма подписки вариант № 3
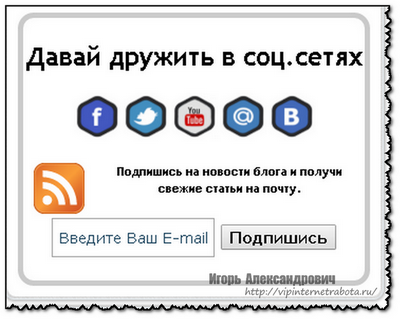
Ну и в заключении, я хочу вам предоставить код формы подписки, который установлен у меня.
В этом коде уже прописаны стили.Единственное что вам нужно, это заменить мои данные vipinternetrabota/giSm на свои.
Так же не забудьте изменить данные своих соц сетей и ссылки на иконки соц сетей.Кстати ин конки в архиве есть разные, так что в коде можете прописать свои иконки
Скачайте архив кода и иконок.
После того как вы все изменили в коде, закидываете его в сайтбар и сохраняетесь.
Теперь заходим на блог и смотрим что у нас получилось.
Ну и на этом закончим.
В следующей статье, напишу как создавать форму подписки в SmartResponder.
Если возникнут вопросы, задавайте в комментариях
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении









Игорь, привет! Интересные формы подписки. Прикинь, взял случайно нажал на скачать, так что теперь у меня твой исходник тоже есть, но менять не буду. Я ведь работаю со Смартом и мне моя форма нравится больше.
Завтра будет небольшая статейка и про форму подписки в Смарте.
Кстати, эти исходники можно и под Смартреспондер приспособить.
Так что может и пригодится в будущем
Приветствую, Игорь!
Помню тоже писал такую статейку на своём блоге. А у тебя форма подписки на обновления смотрю на блоге без девушки. Надо бы поставить её в честь праздничка
После шаблон сменю и девушку в подписке поставлю
Будем ждать нашу красавицу

Привет Игорь! А я как раз в последние два дня устанавливал себе новые формы подписки в сайтбар и под статьями. Твои формы мне очень нравятся, возможно, что воспользуюсь ими. Но это произойдёт, когда моя форма мне надоест, а она уже мне начинает надоедать )))))
Короче, спасибо за информацию, для меня она очень актуальна!
Привет теска.Да я видел тое обновление.Тоже не плохо смотрятся.
Здорова, Игорёк!
Главное , чтобы со временем блог не надоел нам всем, форма это ладно…
Да были такие моменты.Но это мимолетно, в момент апатии))))
Сергей, ну конечно же, форма подписки это так, не важно, по сравнению с общим ведением блога. Я очень надеюсь, что блог мне не надоест в ближайшие 100…лет
100 лет? У тебя грандиозные планы! Хочу такие же!
Хорошенькие формы: первая приятная, вторая — привлекательная. Но главное не то, как они выгядят, а чтобы эффективность от них была!
Игорь спасибо за формы. Не знаю это у меня так вышло или кнопки соц.сетей только для красоты? При клике на кнопку страница переходит на вот этот пустой адрес "about:blank"
Здравствуйте Евгений.Кнопки зделаны не для красоты, во всех формах они вас должны перекидывать на ваши странички соц сетей.
Пришлите по обратной связи код, посмотреть что вы там сделали
Спасибо Игорь за предложенную помощь, но мне самому было интересно где же я запорол. А оказалось всего-навсего нужно было проставить ссылки на соц.сети и всё. Но это ещё не всё. Скажите, есть возможность чтоб по клике на кнопки соц сетей они открывались в другой вкладке? Как-то не хотелось бы чтоб читатель терял сайт с виду.
Привет Евгений.Я рад что у вас все получилось.
А то что вы мне написали, это все реализовано в кодах.
Можете на примере посмотреть, у меня в виджите подписная форма установлена.Кликните на соц сети в ней и вас перебросит на другую вкладку в соц сетях, а вкладка с блогом останется.
Я вас правильно понял, вы это имели ввиду?
Евгений привет!
Я решил вашу проблему.
Нужный вам код, перезалит в архиве.
Так что скачивайте и пользуйтесь
Удачи
Привет Евгений! Заходил к вам на блог.Точно говорите, почему то сайт перезагружается. Пока не пойму причину.Еще раз протестировать нужно.
А блог у вас нормально настроен.У меня была эта темка, не помню почему поменял.
Кстати, что то у вас блог иногда долго грузится.
Зато вы выбрали хорошую нишу, буду постоянно к вам забегать.