 Я рад вас видеть на своем блоге.
Я рад вас видеть на своем блоге.
И сегодня я вам хочу показать.Как сделать красивую форму подписки и установить ее в конце каждой статьи.
Мы рассмотрим два способа, без плагина (с помощью кода) и с помощью плагина.
Ну для начала нам нужно создать саму форму подписки.
Если вы знаете языки html и css, то это можно сделать запросто.
Есть разные программы, но я могу вам посоветовать плагин Magic Action Box.Замечательный плагин, большой выбор настроек.
Содержание статьи:
Но так как плагины создают дополнительную нагрузку, я вам хочу предложить установку, с помощью кода, который установлен у меня.
Посмотрите на картинке ниже, что у меня получилось.Этот код мы будем устанавливать ниже.

Установка с помощью кода
Для начала код который находится ниже, подгоняем под свой блог.
Здесь обязательно меняем:
1. Данная строчка, выделенная красным цветом https://feedburner.google.com/fb/a/mailverify?uri=vipinternetrabota/giSm заменяется на ваш адрес Feed-канала.
2. А строчку выделенную зеленым цветом vipinternetrabota/giSm заменяем
на название Feed-канала
А также вы можете поменять текст, он у меня выделен синим цветом "Подписаться на НОВЫЕ статьи!"
В данной форме, я прописал кнопки соц.сетей, которые получил с помощью сервиса Uptolike.ru.Но вы можете заменить на другой сервис или вообще убрать.
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<b:if cond='data:blog.pageType == "item"'> <div id='mbt-sub-box'> <script type="text/javascript">(function(w,doc) { if (!w.__utlWdgt ) { w.__utlWdgt = true; var d = doc, s = d.createElement('script'), g = 'getElementsByTagName'; s.type = 'text/javascript'; s.charset='UTF-8'; s.async = true; s.src = ('https:' == w.location.protocol ? 'https' : 'http') + '://w.uptolike.com/widgets/v1/uptolike.js'; var h=d[g]('body')[]; h.appendChild(s); }})(window,document); </script> <div data-background-alpha="0.0" data-buttons-color="#ffffff" data-counter-background-color="#ffffff" data-share-counter-size="12" data-top-button="false" data-share-counter-type="disable" data-share-style="9" data-mode="share" data-like-text-enable="false" data-mobile-view="true" data-icon-color="#ffffff" data-orientation="horizontal" data-text-color="#000000" data-share-shape="round-rectangle" data-sn-ids="fb.vk.tw.ok.gp." data-share-size="40" data-background-color="#ffffff" data-preview-mobile="false" data-mobile-sn-ids="fb.vk.tw.wh.ok.gp." data-pid="1395603" data-counter-background-alpha="1.0" data-following-enable="false" data-exclude-show-more="true" data-selection-enable="true" class="uptolike-buttons" ></div><h1>Подписаться на НОВЫЕ статьи!</h1><form action='http://feedburner.google.com/fb/a/mailverify' method='post' onsubmit='window.open('https://feedburner.google.com/fb/a/mailverify?uri=vipinternetrabota/giSm', 'popupwindow', 'scrollbars=yes,width=450,height=420');return true' target='popupwindow'><center> <input name='email' onblur='if (this.value == "") {this.value = "Введите Ваш Email адрес…";}' onfocus='if (this.value == "Введите Ваш Email адрес…") {this.value = ""}' size='30' type='text' value='Введите Ваш Email адрес…'/> <input name='uri' type='hidden' value='vipinternetrabota/giSm'/> <input name='loc' type='hidden' value='en_US'/> <input class='submit' type='submit' value='Подписаться'/></center></form></div> </b:if> |
Приступим к установке.
Заходим в Админ панель блога, переходим во Внешний вид и в Редакторе находим файл single.php
В этом файле где вам будет удобнее, вставляете код который дан выше.
Вставлять нужно после content и перед comments, подбераете где вам удобно.
Но прежде чем ковыряться в коде, сохраните его.
Теперь обновляем файл и смотрим что у нас получилось.Мы видим что в каждой статье появилась форма подписки, но она выглядит кустарно и грубовато.
Для того что бы вышла красивая форма, нужно опять зайти в Редактор и в
файле, в самом конце вставить данный код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
#mbt-sub-box { background: #27567a; color: #000000; border: 1px solid #000000; border-radius: 10px; margin-bottom: 10px; padding: 10px; text-align: center; background: -moz-linear-gradient(top, #333, #000000); } #mbt-sub-box input { background: -webkit-gradient(linear, left top, left bottom, from(#333), to(#b0bbf9)); border: medium none; color: #b0bbf9; border-radius: 10px 10px 10px 10px; font-size: 14px; padding: 10px; text-shadow: 1px 1px white; width: 280px; color: #d3d3d9; font-family: georgia; margin-bottom: 5px; } #mbt-sub-box .submit { background: -webkit-gradient(linear, left top, left bottom, from(#e42828), to(#fc0000)); background: -moz-linear-gradient(center top , #e42828, ##fc0000) repeat scroll 0 0 transparent; color: white; cursor: pointer; font-weight: bold; margin-left: 20px; text-shadow: 1px 2px black; width: 120px; font-family: georgia; margin-left: 5px; } #mbt-sub-box h1 { margin-top: 5px; color: white; font-family: georgia; font-size: 25px; margin-bottom: 5px; padding: ; text-shadow: 2px 3px black; line-height: 35px; } |
Обновляем файл и видим что у нас все получилось.
Установка с помощью плагина
Устанавливаем плагин Header and Footer и активируем его.После активации он появляется в настройках.Заходим в настройки и видим множество возможностей плагина, он русифицирован.
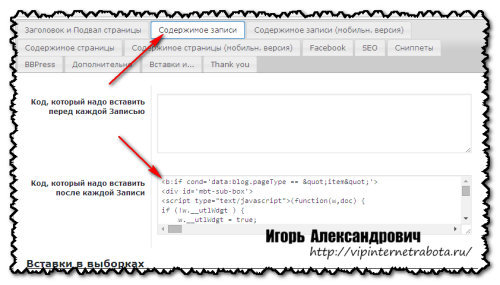
Но нам нужно нажать на кнопку «Содержимое записи» и здесь мы вставляем код нашей формы подписки.
Код находится в начале статьи настраиваем его под свой блог, как описано в начале статьи и вставляем его где показано стрелкой.Сохраняемся и смотрим что у нас получилось.
Что бы отлично все смотрелось, заходим в Редактор и в
файле, в самом конце вставляем код, который дан выше.
Обновляем файл и смотрим что у нас получилось.
На этом все.
Если что-то не получается, обращайтесь.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении



Приветствую, Вас! Статья для меня полезная и актуальная. Недавно настраивал форму подписки от фидбернер и установив форму она в коде прописалась, а по факту не работает я ее тестировал. Больших знаний в HTML у меня нет, боюсь вообще делов натворить… Попробую Вашим методом. Спасибо.
Здравствуйте Рубен.Если возникнут вопросы по установке,обращайтесь.
Удачи в установке.
Игорь, я это делаю при помощи плагина Post Layout если интересно, то вот ссылка kosolapovblog.ru/plagin-post-layout.html :unsure:
Статью прочитал,прикольный плагин
А я для таких дел свой маленький плагинчик сделал, вывожу форму подписки при помощи шорт-кода очень удобно только главное, что бы стиль был адаптивный.
А что за плагин? И где его можно лицезреть?
Спасибо за код! Немного изменю дизайн и установлю на свой сайт.
Пожалуйста Марина.
Спасибо, прилепил себе на второй блог :good:
Пожалуйста,обращайтесь.
Работает, спасибо Вам! Добавил на один из своих сайтов на WP, потестирую, поставлю на другие.
Рад помочь.
Здравствуйте, Игорь!
Скажите, а есть ли точно такая же форма, только с сервисом смартерспондер, а не с feedburnerom? Или в этом коде можно просто вставить код смартреспондера?
Извиняюсь, если вопрос немного глуповатый, пока еще мало разбираюсь в кодах 🙂
С уважением, Надежда
Здравствуйте Надежда.У меня такого кода для смартерспондер нет ,но все это делается.
Ну так сделайте Игорь. Всем это пригодится
Спасибо за урок, все как обычно объясняется очень доходчиво и предельно понятно, еще раз спасибо. У меня вопрос, я хочу поставить форму подписки от Фидбернер и хочу поставить ее в конце постов через Редактор — файл single.php. мне тоже действовать по Вашей схеме, начиная с изменения кода в блокноте и т. д. все по шагам? Спасибо.
Да Витос,все те же самые действия.
Кстати эта форма и есть подписка через Фидбернер
Хорошая статья…И для тех, кто дружит с кодами, просто, наверное, это сделать…Но это не для меня…Для меня коды — это китайская грамота…А форма подписки мне понравилась, она привлекает внимание посетителей…С уважением, Анна.
Так мы то же не все знаем.Просто аккуратно проводим эксперементы.
Игорь, я кажется поняла, почему у вас не изменяется число комментариев…Вы каждый комментарий ставите на модерацию? Если это так, то тогда я снимаю свой вопрос…С уважением, Анна.
Да,я опять все комментарии поставил на модерацию.Из за потока комментариев,мне приходится бегать по статьям и отвечать на вопросы,а так удобнее.Ладно,на остальные комментарии отвечу позже,уезжаю на корпоратив.У меня сегодня профессиональный праздник.
Игорь, желаю вам хорошо отдохнуть и прекрасно провести время на корпоративе…С уважением, Анна.
Так корпоратив прошел еще в субботу.
Отлично было
Вот что значит проводить конкурс на блоге…Уже и отвечать на комментарии трудновато, потому что идут посетители и комментируют блог…Это здорово, есть, значит, результат…Желаю вам много комментаторов и посетителей…С уважением, Анна.
Да отвечать не трудновато,просто не удобно по статьям бегать и искать где написанный комментарий.
А так ответил и одобрил одним разом.
А за пожелание спасибо.
Да, Игорь, вы правы, так гораздо удобнее работать с комментариями…Скажите, а вот с начала конкурса и до сегодняшнего дня у вас увеличилось число посещений на блог? Вы чувствуете, что конкурс ваш рулит?..С уважением, Анна.
Ну я не скажу что прям прилив пошел.Но все же повысилось и число посещения на блог,а так же пребывание на нем.
Но это только начало,все зависит от меня.
Для меня языки программирования это темный лес, пока мне не доступный! А плагины сильно увеличивают нагрузку на блог? Что при этом происходит? Он начинает тормозить?
Ну конечно,если много плагинов. То начинает тормозить движок сайта
Ой какая красивая подписка выходит.
Но больно длинные коды, куда их устанавливать