 Приветствую всех подписчиков и посетителей моего блога.И как всегда, я напишу сегодня интересную статью для вас.
Приветствую всех подписчиков и посетителей моего блога.И как всегда, я напишу сегодня интересную статью для вас.
Сегодняшний пост посвящен одной из составляющей блога или сайта, это постраничная навигация.
В некоторых темах, она встроена автоматически, но лично мне это не нравится, как и большинству блогеров.
Для этого, что бы изменить стандартную постраничную навигацию или сделать новую, есть несколько способов.
Содержание статьи:
Например с помощью PHP кодов, вы можете прочитать ЗДЕСЬ или с помощью плагинов.
Но в сегодняшней статье мы рассмотрим с помощью плагинов Page Numbers, WP-PageNavi и PageNavi Style.
Давайте рассмотрим первый плагин.
Плагин WP Page Numbers
Заходим в Админ панель, в Плагины и добавляем плагин WP Page Numbers, активируем его.После этого заходим в редактор и в файлах (index.php, single.php, archive.php, search.php, categories.php, page.php) вместо кода:
|
1 2 3 |
<div><?php next_posts_link( __( '<span>←</span> Older posts', 'twentytwelve' ) ); ?></div> <div><?php previous_posts_link( __( 'Newer posts <span>→</span>', 'twentytwelve' ) ); ?></div> |
Вставляем вот этот код:
|
1 |
<?php if(function_exists('wp_page_numbers')) { wp_page_numbers(); } ?> |
Сохраняемся, далее в Админ панели появится новая строчка Page Numbers, как показано на картинке ниже.
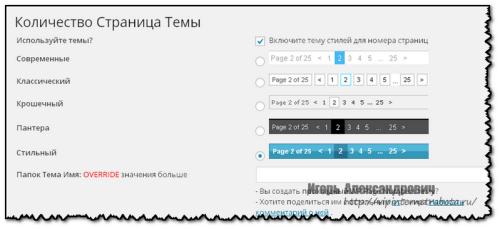
Заходим и настраиваем желаемый стиль, я выбрал последний синего цвета, как показано на картинке ниже.
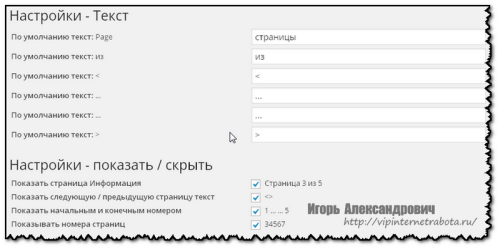
Дальше мы настраиваем текст, сделайте так же, как показано на картинке ниже.
Сохраняемся и смотрим что у нас получилось, у меня получилось вот так, как показано на картинке ниже.
Теперь рассмотрим следующий плагин.
Плагин WP-PageNavi
Заходим в Админ панель, в плагинах скачиваем и активируем плагин WP-PageNavi.
Так же как и в первом случае, заходим в редактор и в файлах (index.php, single.php, archive.php, search.php, categories.php, page.php) вместо кода:
|
1 2 3 |
<div><?php next_posts_link( __( '<span>←</span> Older posts', 'twentytwelve' ) ); ?></div> <div><?php previous_posts_link( __( 'Newer posts <span>→</span>', 'twentytwelve' ) ); ?></div> |
Вставляем вот этот код:
|
1 |
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?> |
После этого сохраняемся и видим что в Админ панели появилась новая строка СПИСОК СТРАНИЦ.Как показано на картинке ниже.
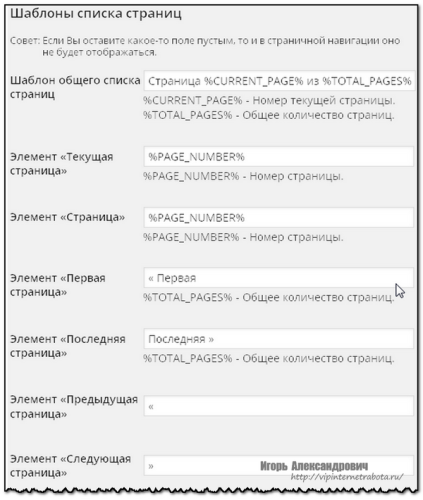
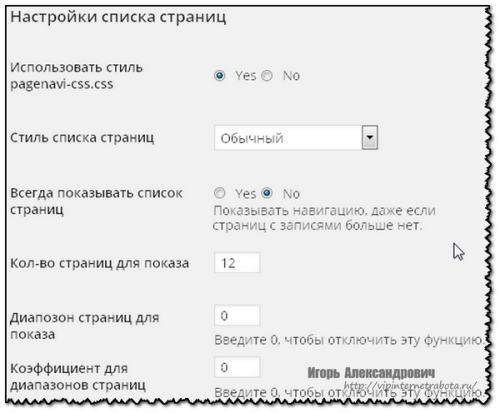
Переходим по ссылке и попадаем на страничку с настройками, в первой части настроек, советую оставить все как есть, как на страничке ниже.
Вторую часть настроек то же сделаете, как на картинке ниже.
Сохраняемся и смотрим что у нас получилось, что у меня получилось показано на картинке ниже.
Рассмотрим следующий плагин.
Плагин PageNavi Style
Этот плагин дополнение к плагину WP-PageNavi, а так же его можно дополнить к плагину WP Page Numbers.
Заходим в Админ панель, в плагины устанавливаем плагин PageNavi Style и активируем его.
После этого в Админ панели появляется новая строчка PageNavi Style, как показано на картинке ниже.
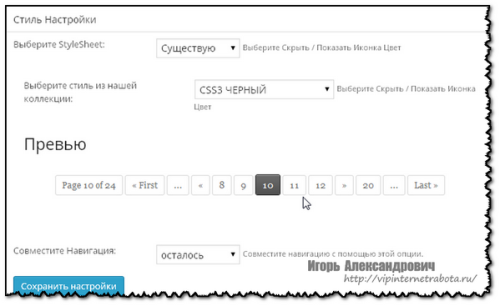
Переходим по ссылке на страничку с настройкой, как показано на страничке ниже.
Настраиваем стиль, цвет и т.д.и сохраняем настройки.
После этого заходим на наш блог и смотрим что у нас получилось.Снизу на картинке показано что получилось у меня.
На этом все.
Удачи в дизайне вашего блога.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении










C навигацией блог выглядит намного лучше и логичнее!
Спасибо.
Также считаю, что если есть постраничная навигация — это очень удобно. Можно изучать блог страница за страницей — по порядку.
Большое спасибо!!!Все более чем понятно! Мучалась с этой постраничной навигацией весь день. Нигде не могла найти вразумительного ответа на вопрос. Нечаянно наткнулась на ваш сайт, а ответ лежит как на ладошке. Еще раз спасибо. Побольше бы таких пояснительных статей бы, для нас новичков.
Вот видите, как хорошо, когда есть где найти ответы на свои вопросы.
Но как долго порой приходится искать автора, пишущего статьи доступным языком.
Постраничная навигация на сайте обязательно должна быть реализована, вот только когда эта возможность предусмотрена шаблоном и реализуется без плагина вообще супер.
У меня к шаблону должен в обязательном порядке привязан плагин «Список страниц» и выбора у меня не остается))
Но есть авторы сайтов, которые так, по-видимому, и не находят информацию об установке постраничной навигации сайта. И у них нужно очень долго листать страницы до нужной — что неудобно.
Да да и конца краю не видно
Хороший плагин. Но ведь постраничную навигацию можно сделать и без плагина?
Да,можно сделать и без плагина.
Позже я напишу об этом статью.
Постраничная навигация для сайта и нужна и важна. Спасибо за подробное описание настроек, новичкам будет очень полезна ваша статья.
Конечно удобно с постраничной навигацией на блоге. Можно быстро перебежать с одной странички на другую
Я смотрю все понятно объяснено, но хоть и плагин, а все равно нужно в коды лезть
Игорь, это или было так давно или я забыл Но мне кажется что я ничего в файл не добавлял. У меня плагин WP Page Numbers
Но мне кажется что я ничего в файл не добавлял. У меня плагин WP Page Numbers