И, как всегда, я приветствую всех посетителей и читателей моего блога.
Ну и опять я хочу продолжить, рубрику о сайтостроении.
И в сегодняшней статье, я расскажу как сделать Карту сайта для поисковиков и для посетителей.
Это очень удобная вещь для посетителей и поисковиков, ну а также большой плюс для самого блога.
Содержание статьи:
Для чего нужна карта сайта
Карта сайта существует в двух видах.
Это HTML карта, которая создана для удобства передвижения посетителя, по вашему блогу.Ну а так же помощь в индексации поисковым системам.
И XML карта сайта, которая специально создана, для правильной индексации поисковыми роботами.с помощью этой карты, робот быстрее индексирует ваш ресурс.
Ну я так понял, что я ответил на ваш вопрос, для чего нужны карты сайта.
И в первую очередь, мы будем устанавливать карту сайта XML для поисковиков.
Создаем XML карту сайта для поисковиков
Здесь нам понадобится, плагин Google XML Sitemaps.
Заходим в плагины, скачиваем и активируем его.После активации в Админ панели в колонке слева, переходите в Настройки и видите появившуюся ссылку XML Sitemap.
Переходите в настройки и в самом начале видите что у вас уже создана карта автоматически.В более ранних версиях, я создавал сам.
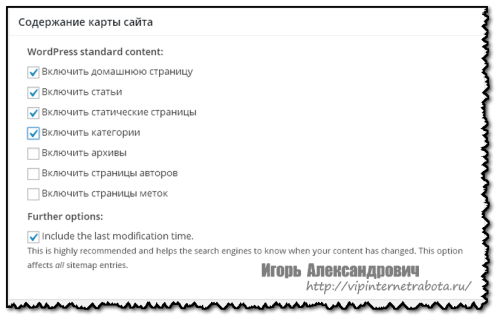
Ну как таковой, стандартная настройка обычно правильно сделана и вы можете больше ничего не делать.Но я дам вам небольшую рекомендацию, как будет лучше.В настройках Содержания карты сайта, установите галочки как показано на скрине ниже.
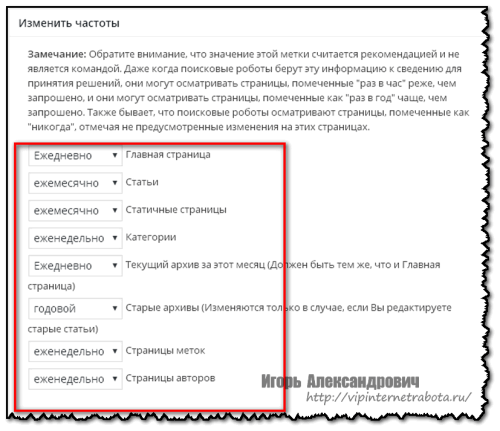
Далее в Исключенных элементах, вы можете исключить рубрику, которую не хотите что бы индексировали поисковики.Но я думаю что нужно все оставить как есть.Переходим в настройки Изменить частоты.Здесь вы задаете промежуток времени, через какой должны поисковые системы проверять данный раздел.
В приоритетах вы можете оставить все как есть, все зависит от частоты выхода статей у вас на блоге.
Ну и обновляете параметры.
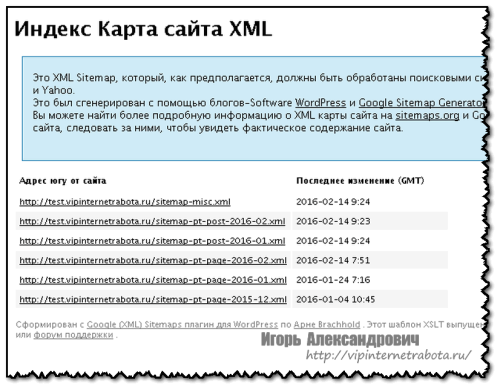
Теперь можете зайти и полюбоваться что у вас получилось.У меня выглядит вот так.
Ну и последнее что нам нужно сделать, это отчитаться перед Яндексом и Google, о созданной вами карты сайта.Но для этого, у вас должны в Вебмастерах этих поисковиков, быть подтверждены права об вашем ресурсе, в вашем случае о вашем блоге.
Создаем HTML карту сайта для пользователей
Есть несколько вариантов создания HTML карты сайта.Сегодня мы рассмотрим два способа создания карты, с помощью плагинов и с помощью кода.
Есть несколько плагинов для создания карты сайта.Но я сегодня расскажу и покажу как настроить, только два плагина.
Это плагин WP DS Blog Map и плагин DDSitemapGen.
Ну что же, давайте приступим к установке.
Карта сайта плагином WP DS Blog Map
Заходим в плагины и скачиваем плагин WP DS Blog Map, далее активируем его.
В Админ панели переходим в Настройки и видим что у нас появилась ссылка DS Blog Map
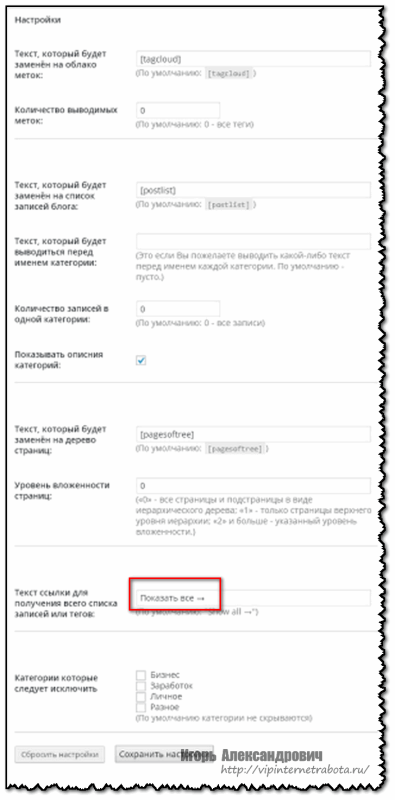
Переходим по этой ссылке и попадаем на страничку с настройками плагина.Здесь менять ничего не нужно, единственное что нужно сменить это английские «Show all >» поменять на русские «Показать все >», как показано на скрине и не забудьте сохраниться.
После всех манипуляций, создаете страницу Карта сайта, ну вы можете название дать другое.Далее в текстовый редактор вписываете вот эти строки:
Содержание рубрик
[postlist]
Страницы
[pagesoftree]
Записи по меткам
[tagcloud]
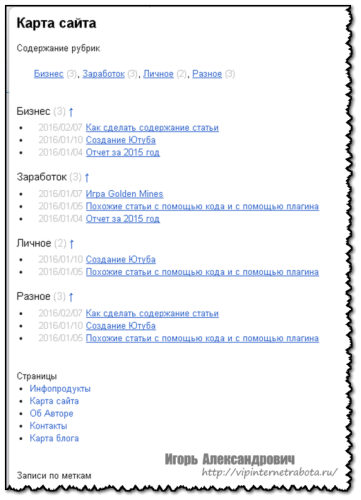
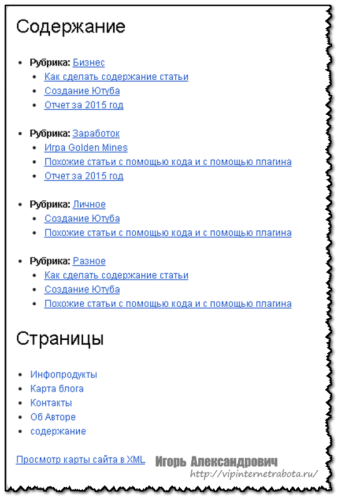
После этого сохраняете страничку и заходите посмотреть на свою созданную Карту сайта.У меня получилось вот так.
Плагин прост во всем.
Карта сайта плагином DDSitemapGen
Ну и как всегда заходим в Плагины и устанавливаем плагин Dagon Design Sitemap Generator.Далее активируем его и в Настройках видим появившуюся ссылку DDSitemapGen
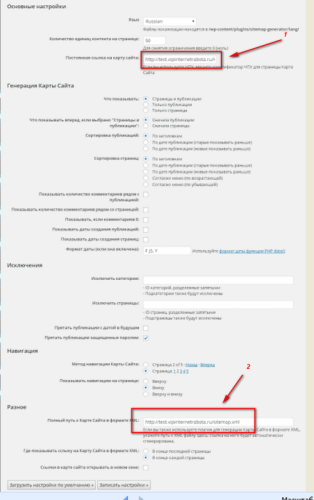
Переходим по этой ссылке и попадаем на страничку с настройками.Объяснять я здесь ничего не буду, все просто.
Можете все настроить, как на скрине ниже.В отмеченной графе 1, вписываете адрес ссылки созданной страницы, где будет у вас Карта сайта.Ну а по номером 2, вписываете адрес созданной ранее карты сайта для поисковиков.
Не забудьте сохранить настройки плагина.После заходим в редактор созданной странички Карта сайта и в текстовом редакторе, вставляете вот этот код:
<!-- ddsitemapgen -->
После этого сохраняем страничку и переходим посмотреть что у вас вышло.
У меня получилось вот так.

Интересный плагин, я по сей день его использую.
Карта сайта HTML без плагина
Для начала, нам нужно в нашей теме, найти файл page.php и скопировать его на компьютер.
Все эти действия я буду выполнять с помощью FTP-клиент File Zilla, скопированный файл page.php, будем редактировать в текстовом редакторе Notepad++
Но для начала давайте изменим ему название, у себя я его назвал sitemap.php
Вы можете это же название дать своему файлу.
Открываем файл и перед строчкой <?php get_header ();?> вставляем код:
|
1 2 3 4 5 |
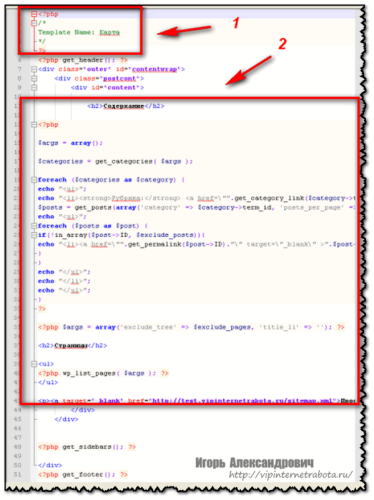
<?php /* Template Name: Карта */ ?> |
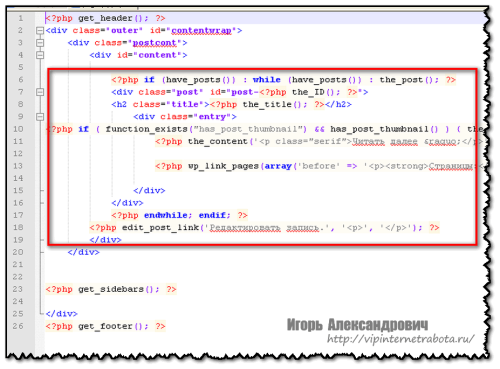
Теперь вы видите скрин ниже, это у нас код который мы изменяем.

Выделенный красной рамкой код, мы заменяем кодом ниже:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<h2>Содержание</h2> <?php $args = array(); $categories = get_categories( $args ); foreach ($categories as $category) { echo "<ul>"; echo "<li><strong>Рубрика:</strong> <a href=\"".get_category_link($category->term_id)."\" target=\"_blank\" >".$category->name."</a>"; $posts = get_posts(array('category' => $category->term_id, 'posts_per_page' => '150')); echo "<ul>"; foreach ($posts as $post) { if(!in_array($post->ID, $exclude_posts)){ echo "<li><a href=\"".get_permalink($post->ID)."\" target=\"_blank\" >".$post->post_title."</a></li>"; } } echo "</ul>"; echo "</li>"; echo "</ul>"; } ?> <?php $args = array('exclude_tree' => $exclude_pages, 'title_li' => ''); ?> <h2>Страницы</h2> <ul> <?php wp_list_pages( $args ); ?> </ul> <p><a target="_blank" href="https://vipinternetrabota.ru/sitemap.xml">Просмотр карты сайта в XML</a></p> |
В конце кода, замените мой адрес Url на свой.
После вставки обоих кодов, они должны выглядеть так, как показано на скрине ниже.

После всех изменений, в кодировках преобразовываем в UTF-8 и сохраняемся.
После этого измененный и переименованный файл, закидываем в тему.Ну короче в тоже место, где брали и обновляемся.
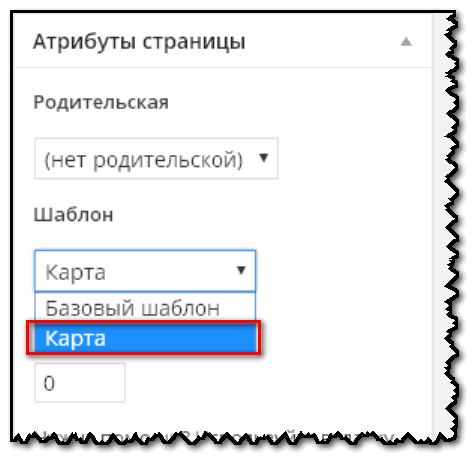
Далее заходим на блог и создаем новую страничку и называем ее к примеру Карта блога.Далее в колонке слева в Атрибутах страницы, нам нужно установить Карта.
После этого сохраняем страничку и заходим на блог посмотреть что у вас получилось.
У меня вышло так:
На этом все.
Будут вопросы обращайтесь
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении















Хорошая и полезная статья для тех, кто только начинает наполнять свой блог полезными материалами…Очень подробно и по-деловому рассмотрен вопрос создания разных карт блога…С уважением, Анна.
Хороший материал, но на вашем блоге мне немного не хватает кнопки вверх) Задумайтесь над ее реализацией)
Влад, все забываю поставить.
Сейчас пойду сделаю.
Игорь, так у вас же стояли эти кнопочки!!! Куда же они исчезли…Ведь вы нас научили их ставить на блоги, спасибо вам…С уважением, Анна.
Это я так до новой версии Вордпресса обновлялся,половина скриптов послетало.
И скрипт с кнопками.Все некогда было установить.Так они же уже второй день стоят
Для меня карта сайта (блога) — это как библиотека. Здесь всё по порядку, по полочкам, каждая "книжечка" на своим месте. Отсюда удобно добираться в любую точку сайта (блога).
А я также рубрикой люблю пользоваться
Та да, но Карта всё-таки поподробней будет. С Рубрики в один клик не попадёшь в нужную статью. Впрочем, Рубрика даёт возможность подробно изучить заинтересовавший читателя раздел, отодвинув менее важные разделы на второй план.
Вот для этого я в рубрику и захожу.Обычно в определенной рубрике еще много интересного можно найти.
А если ищешь что то определенное, то можно и поиском воспользоваться.
Alegik_27, с праздником Вас — Днём защитника Отечества! Много радости, хорошего настроения,умных и понимающих посетителей и читателей!!! С уважением, Анна.
Anna, большое и душевное Вам спасибо за тёплые слова! Хотя защитник из меня не "ахти" , всё равно очень приятно. "Посетителей и читателей" — это наверно, больше для блоггеров подходит, я же таковым к счастью/к сожалению не являюсь. А вот радость и хорошее настроение — этого мне побольше
, всё равно очень приятно. "Посетителей и читателей" — это наверно, больше для блоггеров подходит, я же таковым к счастью/к сожалению не являюсь. А вот радость и хорошее настроение — этого мне побольше
В душе, каждый человек защитник своей Родины, Отчизны, ну хотя бы Семейного очага.
Очень удобно пользоваться картой блога, когда ты комментируешь статьи…Сразу видно, где ты был, а где ещё предстоит побывать…Во всяком случае — это очень полезная и удобная штука на блоге…И если нет такой карты, то ты, как слепой котёнок, тыкаешься на все страницы блога…А так можно выбрать из списка именно те статьи, которые нас интересуют…С уважением, Анна.
Эт да, вы правы Анна.Я тоже так делаю.
Сразу видно в какие статьи не заходил.
А, да, теперь уже вижу, что две кнопочки снова в действии…Очень удобно с ними…Уже как-то все привыкли к ним…Если на каком-то блоге они отсутствуют, то уже чувствуешь какой-то дискомфорт, правда…Мне нравится у вас то, что их сразу две стоит…С уважением, Анна.
Мне самому нравится, когда в обе стороны стрелки.
Вопрос! Это у меня затмение было до сегодняшнего дня или нижняя полоска с кнопками соцсетей существовала и раньше?
Эта полоска всегда там находилась, с самого создания блога.
Благодарю за такую подробную информацию!)
Еще один вопрос "не в тему": сколько в среднем у вас занимает времени написание одной статьи? Или у вас как у художника — можно неделями "рожать", а можно и за час шедевр выдать. Спасибо
Не ну конечно не неделями, но самое долгое это два вечера.
А так в основном 2-3 часа, с проверкой с картинками.ну короче полностью, от написания статьи до публикации.
Привет, игорь!
Нужная статейка. Помню тоже когда то писал по этой теме посты, только у меня два поста по этой теме. Один про карту для поисковых роботов, а второй про карту для посетителей
Привет Сергей!
Читал я у тебя на блоге эти статьи.
Что то ты долго статьи у себя не писал.
Уже исправляюсь, Игорь. Начал темп наращивать. Скоро всё войдёт в норму! Написал статью уже!
Да я вчера забегал к тебе и мельком ее пробежал
Сергей, здравствуйте! С праздником Вас — Днём защитника Отечества!!Здоровья, процветания, любви и удачи!С уважением, Анна.
Спасибо, Анна! Очень приятно слышать
Я тоже создавал эту карту плагином, потом сделал через All Seo.