 Приветствую Вас, Дорогие посетители моего блога.
Приветствую Вас, Дорогие посетители моего блога.
И как всегда на связи с вами, автор блога, Игорь!
В этой статье, я хочу поделиться уже не новой информацией, но кому-то нужной.
Сегодня я расскажу как защитить свой контент и фотографии от воровства.
Эта тема уже изъезжена в интернете, по этому есть разные плагины и скрипты для защиты авторства.
Хотя лично я не защищаюсь от воровства такими способами, мне достаточно защиты авторского права в Гугле и Яндексе.
Содержание статьи:
Если у меня на блоге что-то копируют, текст или картинки, значит кому-то это нужно.Все равно это уже будет не оригинально.
Что то уж у меня длинное вступление получилось, давайте приступим к защите нашего ресурса.
Защищаем наш текст и фото от воровства, с помощью плагина WP-CopyProtect
Плагинов по защите контента много, так же присутствуют и отдельно плагины по защите картинок и фото.Но сегодня мы рассмотрим только один из плагинов, это плагин WP-CopyProtect
После его установки и активации, в Админ панели появляется ссылка WP Copy Protect
Переходим по ссылке и попадаем на страничку с настройкой плагина.настройка не сложная правда на английском языке, но все переводится в любом браузере.
Но я все же объясню что к чему.
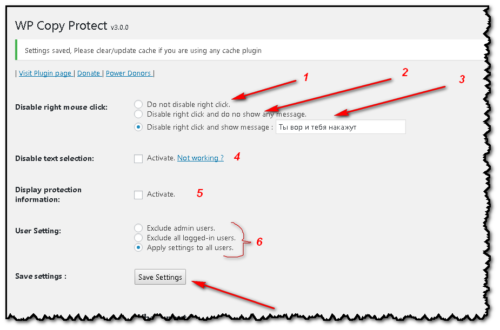
Настройка плагина WP Copy Protect:
1-Не выключать нажатие правой кнопки мышки.
2-Отключить нажатие на правой кнопке мышки.
3-Отключаем правую кнопку мыши и показываем сообщение, у меня написано (Ты вор и тебя накажут)
4-Здесь мы отключаем выделение текста.
5-Здесь мы показываем информацию о защите.
6-Ну, а здесь мы производим настройку пользователя, к кому применить все эти настройки и кого исключить из них. Я выбрал последнее и применил ко всем без исключения.
После всех настроек сохраняемся и идем проверять результат нашей работы.
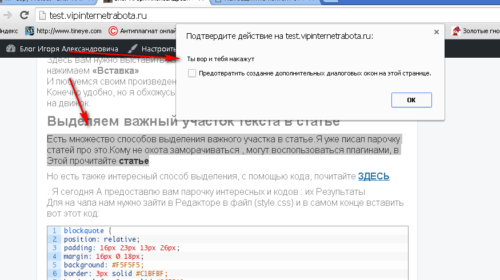
Вы видите на скрине выше, мало того что я не смог скопировать текст, меня еще и вором обозвали)))))
Значит все работает.
Мало того, я еще попробовал скопировать картинку и результат тот же, ничего не вышло.
Плагин Read More Copy Link, автоматически добавляющий обратную ссылку на автора к скопированному тексту
Для начала устанавливаем и активируем плагин Read More Copy Link
В Админ панели, у нас появляется ссылка Stormation
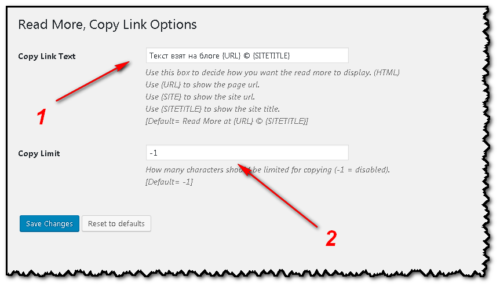
Заходим по этой ссылке и как показано на скрине ниже заходим по внутренней ссылке Read More, Copy Link в настройки плагина.
Правда здесь и настраивать то нечего, только подправить и все.А можно и не производить никаких изменений.
В первой графе, по умолчанию стоит:
Read More at {URL} © {SITETITLE}
Здесь я английские слова Read More at, заменил на свои «Текст взят на блоге»
Вы можете написать что-то свое.
Во второй графе вы оставляете: -1.
После изменений сохраняете настройки и попробуйте сами у себя скопировать и вставить в другое место этот контент
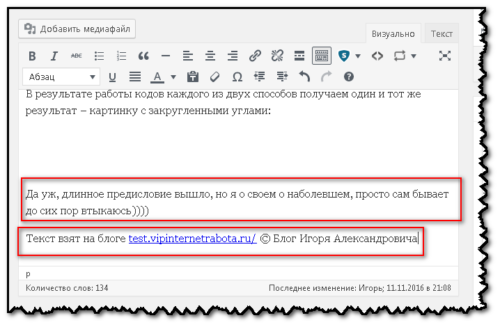
Ну вот смотрите на скрине ниже, я вставил скопированный текст в редакторе статьи и обозначилась наша ссылка.
То же самое будет и при вставлении этого текста в любое место.
Ну конечно не сложно эту ссылку удалить, но некоторые задумаются о нарушении авторских прав и оставят ее.
Защита контента и картинок, с помощью кода
Я покажу два способа защиты.
1 способ:
Самый наипростейший способ, это отключение правой кнопки мыши.И тогда делитант не сможет скачать участок текста.
По чему делитант, потому что только мышкой пользуется, а продвинутый пользователь скачает с помощью сочетаний клавиш Ctrl+C для копирования и Ctrl+V для вставки
Ну давайте отключать правую кнопку мыши.В Админ панели нашего блога, во Внешнем виде, заходим в Редактор и ищем файл header.php
В этом файле опускаемся в самый конец и перед закрывающимся тегом </head> вставляем строчку:
<body oncontextmenu="return false;">
Сохраняемся и идем проверять работоспособность правой кнопки мыши, ничего не работает, а значит скопировать не выйдет.
2 способ:
Этим способом, мы отключаем любое выделение фото или участка текста и по этому не получится ничего скопировать.
Для этого опять в Админке нашего блога, заходим во Внешний вид, переходим в Редактор и ищем файл header.php
Опять же в этом файле нам нужно спуститься в самый низ и перед закрывающимся тегом </head> вставить вот этот скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 |
<script type="text/javascript"> function disableSelection(target){ if (typeof target.onselectstart!="undefined") target.onselectstart=function(){return false} else if (typeof target.style.MozUserSelect!="undefined") target.style.MozUserSelect="none" else target.onmousedown=function(){return false} target.style.cursor = "default" } </script> |
Сохраняемся и ищем файл footer.php, он находится там же в Редакторе.
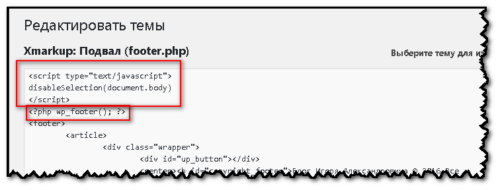
Переходим в файл footer.php и в самом верху перед строчкой:
<?php wp_footer (); ?>
Вставляем следующий код:
|
1 2 3 |
<script type="text/javascript"> disableSelection(document.body) </script> |
Не забудьте сохраниться
После всех манипуляций идем проверять нашу работу.Выделить текст не возможно, значит мы достигли результата
Скрипт автоматически добавляющий к скопированному тексту,ссылку на источник
А вот вообще интересный скрипт и очень нужный.При копировании с вашего блога текста или участка текста, к ниму прилипается ссылка на этот блог.
Как это сделать?
В Редакторе нашего блога, ищем файл header.php и в самом его конце, перед закрывающим тегом </head> вставляем вот этот скрипт:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
<script type="text/javascript"> //<![CDATA[ function addLink() { var body_element = document.getElementsByTagName('body')[]; var selection = window.getSelection(); // Вы можете изменить текст в этой строчке var pagelink = "<p>Источник: <a href='"+document.location.href+"'>"+document.location.href+"</a> © Блог Игоря Александровича</p>"; var copytext = selection + pagelink; var newdiv = document.createElement('div'); newdiv.style.position = 'absolute'; newdiv.style.left = '-99999px'; body_element.appendChild(newdiv); newdiv.innerHTML = copytext; selection.selectAllChildren(newdiv); window.setTimeout( function() { body_element.removeChild(newdiv); }, ); } document.oncopy = addLink; //]]> </script> |
Не забудьте поменять мои на свои данные в скрипте и сохранитесь.
Теперь идем на наш блог, ну и давайте проверим что у нас вышло.
Смотрите я просто скопировал небольшой текст и вставил его в редактор статьи и вы видите прилепленную ссылку.
Ссылка с кодом
Результат на лицо.
Ну а вам удачи.
С Уважением, Игорь Александрович
 Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении
Блог Игоря Александровича Здесь вы найдете многое о заработке и сайтостроении









Игорь, привет! Вся эта защита фигня полная. Я одному как то показывал его скопированный текст стыбриный мной при включенной и хваленой защите. Как я это делал не скажу, но в принципе не сложно даже для такого чайника как я.
Привет Андрюха!
Я же в начале статьи показал, как это все обойти простым способом.
Но стыбрить можно любыми способами.
Кстати способы всеже немного эффективные, не каждый начнет заморачиваться.
Тоже сначала переживал: «защищать контент на своем блоге или нет», а потом подумал, «ну стибрят, ну разместят где-то, ну и ладно», тем более, Игорь поделился со мной способом регистрации авторства в Гугле и Яндексе))) К тому же грамотный вор в чистом виде не ворует, рерайт делает по-любому, поднимая тем самым уникальность текста
Самое главное регистрацию авторства проводить, а то текст со прут, а поисковики еще вас виноватым выставят.СКАЖУТ ЧТО ВЫ СВОЙ ТЕКСТ СПЕРЛИ))))
Здравствуйте Игорь. У меня к вам вопрос. Разрешено ли использовать для своих статей картинки с гугла?
У меня почти каждая статья с гугловской картинкой.
Ну если нету авторского права на картинки, то никто вам претензию не предъявит.
А вообще лучше скаченную картинку, уникальной сделать.
Прочитайте вот эту статью https://vipinternetrabota.ru/blogowedenie/sozdaem-unikalnuyu-kartinku-i-proveryaem-na-unikalnost.html
Спасибо! Уже прочитал!
Самый простой способ защитить картинку — это отредактировать и наложить водяной знак в любом графическом редакторе (фотошоп, пеинт). Плюс ко всему данная картинка или фото будут абсолютно уникальными, что для блога будет являться гораздо лучшей версией, любой другой картинки из интернета.
Ну я про водяной знак тоже давненько писал.Хотя и водяной знак можно убрать, хотя бы с помощью того же фотошопа
В наше время, все могут своровать и скажут что это ихо.
А потом доказывай что это ваше. Значит правильно делаете что защищаете свое
А кто из нас не ворует? Воровали, воруют и будут воровать!